ここではweb専門学校で最初に学んだ、HTMLの基本知識をまとめます。
まずはこの基本を押さえて、徐々にやりながら覚えていくのが黄金パターンでしょうね。
独学でホームページ作りを考えている人や、自分のブログをカスタマイズしたいという人向けにまとめておきます。
HTMLとは
HTML(Hyper Text Markup Language)は簡単に言うとwebページを構築するための言語のこと。
タグと呼ばれる特別なマーク(印)を使って、文章の各要素に意味を与えていきます。
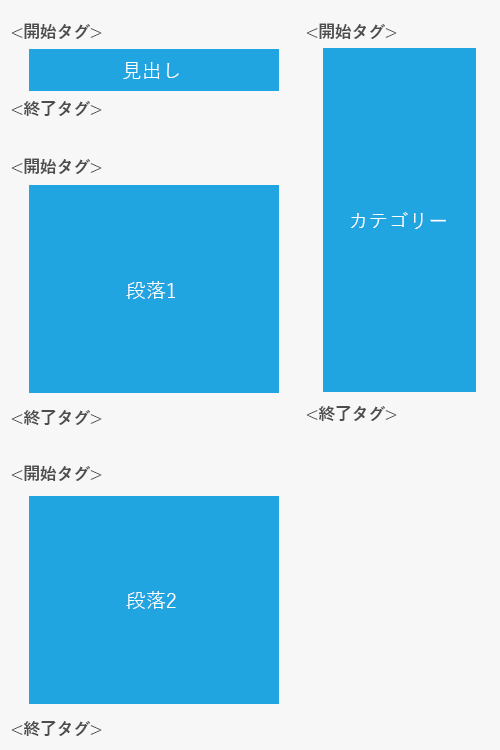
下の図のようにタグで囲うことで、ただのテキストを意味のある構造にすることが出来るんです。

人間はテキストを見るだけで文章全体の構造が理解できますよね。
しかし、コンピュータはただの文字列としてしか認識できません。
コンピュータに文章の構造を伝えてあげるのがタグというわけです。
最近は初心者でも簡単にwebページを作れるソフトもありますが、自分好みのwebページを作るためには、ちょっとでもHTMLの知識があると良いですね。
タグの記述方法
タグの記述には通常「開始タグ」と「終了タグ」を使います。
終了タグを使用しないタグもありますが、基本的には開始タグと終了タグで文章囲うイメージをしておきましょう。
- 開始タグ・・・<タグ名>
- 終了タグ・・・</タグ名>
<タグ名>テキスト</タグ名>
※終了タグにはタグ名の前に「/」が入ります。
※<>内はすべて半角文字を使い、全角文字を使わないように注意。
HTMLの基本要素(大枠)
HTMLの大枠は「htmlタグ」「headタグ」「bodyタグ」の3つのタグで構成されています。
<html>
<head>
webページの情報などを記述
</head>
<body>
画面に表示したいコンテンツを記述
</body>
</html>
htmlタグ
・<html>~</html>
HTMLドキュメントの全体を表します。
headタグ
・<head>~</head>
HTMLドキュメントのヘッダを表します。
webページの情報を記述しますが、画面には表示されません。
bodyタグ
・<body>~</body>
HTMLドキュメントのコンテンツ(内容)を表します。
画面に表示されるコンテンツ部分を記述します。
head要素(head内で使うタグ一覧)
HTMLの基本要素の1つであるhead要素内で使われる代表的なタグの一覧です。
webページの情報を記述するためのタグです。
titleタグ
・<title>~</title>
ページのタイトルを表します。
検索結果のページや、ブラウザのタイトルバーなどに表示されます。
metaタグ
・<meta 属性名=“属性値” 属性名=“属性値”/>(※終了タグなし)
metaタグは特殊なタグで終了タグを持ちません。
またmetaタグのみで使うことはなく、属性名、属性値を入れることで色々な意味を持つようになります。
これによりwebページの様々な情報を記述することが出来ます。
body要素(body内で使うタグ一覧)
HTMLの基本要素の1つであるbody要素内で使われる代表的なタグの一覧です。
Webページのコンテンツを細かく構造化するためのタグです。
pタグ
文章の段落を表します。pタグで囲った文章の上下には1行の空白が表示されます。
<コード>
<p>あいうえお</p> <p>かきくけこ</p>
<ブラウザ>
あいうえお
かきくけこ
divタグ
複数の要素をまとめたい時に使います。
要素をまとめることでdivタグ内のすべての要素に同じ効果を与えたり出来ます。
<コード>
<div> <p>あいうえお</p> <p>かきくけこ</p> </div> <div> <p>さしすせそ</p> <p>たちつてと</p> </div>
<ブラウザ>
あいうえお
かきくけこ
さしすせそ
たちつてと
h 1~h2タグ
文章の見出しを表します。6段階あり(h1~)1が最も重要度の高い見出しとなります。また自動的に太字になり、文字サイズも大きくなります。
<コード>
<h1>web専門学校で学んだHTMLの基本 </h1> <h2>web専門学校で学んだHTMLの基本 </h2>
<ブラウザ>
web専門学校で学んだHTMLの基本
ul、liタグ
順序のない箇条書きのリストを表します。
- <ul>・・・リストの開始
- <li>・・・リストの項目
<コード>
<ul> <li>リンゴ</li> <li>バナナ</li> <li>ブドウ</li> </ul>
<ブラウザ>
- リンゴ
- バナナ
- ブドウ
ol、liタグ
順序のある箇条書きのリストを表します。
- <ol>・・・リストの開始
- <li>・・・リストの項目
<コード>
<ol> <li>金メダル</li> <li>銀メダル</li> <li>銅メダル</li> </ol>
<ブラウザ>
- 金メダル
- 銀メダル
- 銅メダル
dl、dt、ddタグ
項目とそれに対する説明文をセットにしたリストを表します。
- <dl>・・・リストの開始
- <dt>・・・リストの項目
- <dd>・・・リストの項目の説明
<コード>
<dl>
<dt>リンゴ</dt>
<dd>バラ科リンゴ属の落葉高木樹</dd>
<dt>バナナ</dt>
<dd>バショウ科バショウ属のうち、果実を食用とする品種群の総称</dd>
</ol>
<ブラウザ>
- リンゴ
- バラ科リンゴ属の落葉高木樹
- バナナ
- バショウ科バショウ属のうち、果実を食用とする品種群の総称
brタグ
文章を改行したいときに使います。brタグを記述した後の文章が改行されます。
<コード>
<p>あいうえお<br>かきくけこ<br>さしすせそ</p>
<ブラウザ>
あいうえお
かきくけこ
さしすせそ
hrタグ
上下の要素を区切るためのラインを表示します。
<コード>
<p>あいうえお</p> <hr> <p>かきくけこ</p>
<ブラウザ>
あいうえお
かきくけこ
table、tr、tdタグ
テーブル(表)を作りたいときに使います。
- <table>・・・テーブルの開始
- <tr>・・・テーブルの行(横の並び)
- <td>・・・テーブルの列(縦の並び)
<コード>
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<ブラウザ>
| 1 | 2 |
| 3 | 4 |
aタグ
- <a href=”URL”>~</a>
ハイパーリンクを表します。href属性の属性値にURLを設定することで、クリックしたときに別ページへとジャンプします。
<コード>
<a href="http://coonelnel.net/">トップページ</a>
<ブラウザ>
imgタグ
- <img src=”画像ファイルのパス” alt=”代替テキスト”>(※終了タグなし)
画像を表示するときに使います。src属性値に表示させたい画像ファイルのパスを記述します。alt属性値には画像が表示できなかった時の代替テキストを記述します。
<コード>
<img src="https://coonelnel.net/wp-content/uploads/2016/09/main_html.jpg" alt="HTMLの基本">
<ブラウザ>

最後に
今回紹介したHTMLのタグは、ほんの一部です。しかしよく使うタグなので覚えておくと便利だと思います。
ブログのカスタマイズにはHTMLの知識の他にCSSの知識も必要ですが、まずはHTMLタグの意味を理解することが重要です。
HTMLを理解することではじめてCSSが使えるようになります。
また自分のブログや、ほかのサイトのHTMLを見ると今回紹介したタグがたくさん出てくるので、ぜひ確認してみてください。実際の記述を見ることで理解も深まりますよ。

