Simplicityをカスタマイズするには、子テーマを使うのが安心安全ですね。それは親テーマがアップデートされても、子テーマは影響を受けないからです。
子テーマを実装するのはとても簡単に出来ます。手順はこちらで詳しく解説されているので、まだの人は早急に実装しましょう。
そんなわけで、子テーマを使ってサイトをカスタマイズする人は多いと思います。
ですが、なんかSimplicityの親テーマに比べて、子テーマって編集できるファイル減ってませんか。細部のPHPファイルをカスタマイズしたくても、そのファイルがテーマの編集画面にないですよね。
今回は、もともと子テーマに備わっていないファイルを、自分で子テーマ内に追加する方法を紹介。これで子テーマをフルに活かせますよ。
合わせて読みたい
子テーマは最低限のファイルしか用意されていない

Simplicityの子テーマは簡単に実装できますが、いざPHPファイルをカスタマイズしようとすると、ファイル数が少ないことに気がつきます。
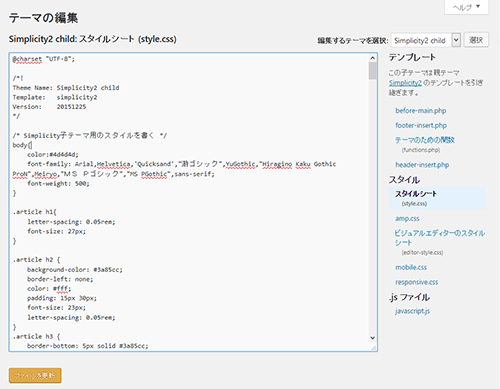
画像右側の「テンプレート」に注目です。
初めから子テーマとして使えるファイルはこちらの10種類。
- before-main.php
- footer-insert.php
- テーマのための関数(functions.php)
- header-insert.php
- スタイルシート(style.css)
- amp.css
- ビジュアルエディターのスタイルシート(editor-style.css)
- mobile.css
- responsive.css
- javascript.js
こんな風に最初は「外観」→「テーマの編集」でsimplicityの子テーマを選択しても、この10種類のファイルしかカスタマイズすることが出来ません。
子テーマになかったPHPファイルをカスタマイズするには
それでは、もともと子テーマ内になかったファイルを「テーマの編集」画面でカスタマイズ出来るようにするにはどうすれば良いか。
ここでは「FTP」ソフトを使った方法を紹介します。
FTPソフトは簡単に言うとファイルを転送するためのソフト。
これを使えば、こんなことが出来るようになります。
- webサーバーにファイルをアップロード
- 自分のPC(ローカル環境)にファイルをダウンロード
要は、簡単にwebサーバーと自分のPC(ローカル環境)間でファイルのやり取りが出来るんです。しかも操作がめっちゃ簡単。
ちなみに僕は、無料で使える「FFFTP」というFTPソフトを使ってます。インストールと使い方はこちらで詳しく解説されていますので参考にしてください。
webの知識ゼロの人も問題なく使えるんでご安心を。
FTPソフトのインストールが完了したら下記の手順で、子テーマに必要なファイルを追加してあげましょう。
1、Simplicity親テーマのフォルダから、ファイルをダウンロード
「wp-content」フォルダの中に、「themes」というフォルダがあります。文字通り、この中にWordPressのテーマに関するファイルが入ってるんです。
さらにその中から「Simplicity2」というフォルダが見つけられるでしょうか。これがSimplicityの親テーマですね。
この中からカスタマイズしたいファイルを見つけ、デスクトップ等にダウンロードしましょう。
2、ダウンロードしたファイルを子テーマフォルダにアップロード
あとはダウンロードしたファイルを、逆にSimplicityの子テーマフォルダ内にアップロードすれば完了です。
もうお分かりでしょうが、先ほどの「themes」フォルダにある「Simplicity2-child」というフォルダがSimplicityの子テーマとなります。
この中にファイルをアップロードしましょう。
出来たでしょうか?「テーマの編集」画面に戻ると、右側の一覧の中に追加されているはずです。出てなかったらwebページをリロードしてみてください。
必要なファイルは自分で追加する必要があります
代表的なファイルは基本備わってるんですが、少し突っ込んでカスタマイズしようとするとこの作業が必要になります。
FTPソフトはあるとなにかと便利なので、ぜひインストールすることをおすすめします。
データのバックアップもできますしね。


