simplicityのSNSボタンをちょっとカスタマイズ。
ボタンが2行で表示されるのが、なんか見栄え悪いなぁと思いまして。横一列で表示されるようにました。
特にスマホサイトはごちゃごちゃしてると鬱陶しいですからね。
よりシンプルでサイトのデザインに馴染むんじゃないでしょうか。
simplicityのSNSボタンをカスタマイズ
まずは、「外観」→「カスタマイズ」→「SNS」よりSNSボタンの設定を見ていきましょうか。
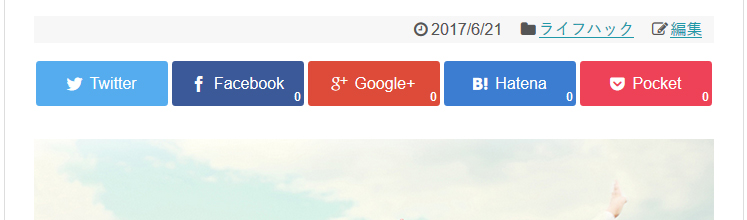
今回のデザインの基本となるシェアボタンのタイプはこちら。
- シェアボタンのタイプ(PC)・・・「バイラルタイプ」
- シェアボタンのタイプ(モバイル)・・・「デフォルト」
選んだ理由は、個人的にsimplicityのSNSボタンの中では一番おしゃれだと思うから。ただそれだけです。
続いてボタンの数ですが、今回は代表的な5つを使ったレイアウトとなります。各自、必要なシェアボタンのトップ5を選んでください。
6個以上つけたい人は、この後紹介するCSSコードの数値を変える必要があるのでご注意を。
PCサイト用のシェアボタンCSS

通常バイラルタイプでは4つしか横並びにならないところを5つにしています。
「外観」→「テーマの編集」→「スタイルシート(子テーマ)」に下記のコードを追記すれば完了。
/* シェアボタン
===================================*/
.sns-group-viral ul.snsb li a {
width: 120px;
}
ul.snsbs li {
margin: 2px;
}仕組みは簡単で、それぞれのボタンの横幅をデフォルトより小さくして、余白の調整をしているだけです。
もともと、シェアボタンがfloatプロパティによって自動的に横並びになるようにされているので、数が増えてもボタンの横幅を小さくすれば1行に収まるわけです。
つまり、6個以上を横1列に並べたいときは「width:120px;」の部分をさらに小さくすればOK。
記事が表示される画面の横幅が、左右の余白を除いて「680PX」くらいなので「680÷ボタンの数」が大体の目安となります。(実際は余白等もありそれより小さめ)
スマホサイト用のシェアボタンCSS

こちらはスマホ用のCSSなので、「外観」→「テーマの編集」→「mobile.css」内につい記しましょう。
/*シェアボタン
===================================*/
ul.snsb li a {
width: 50px;
}
#sns-group-top .sns-buttons{
width:330px;
margin-right:auto;
margin-left:auto;
}スマホ版のシェアボタンは、大きすぎて鬱陶しく思う人への配慮を込めデフォルトを選んだわけですが。
通常時はシェアボタンが小さすぎて左に寄ってしまいます。記事のトップにシェアボタンを設置している時は特に見栄えが悪く感じるんですよね。
というわけで、シェアボタンのサイズを調節し、さらにボタン全体が中央寄せになるようにカスタマイズしました。
まずはPC用と同様、ボタン大きさを調整。その後、横一列に収まったボタンを中央配置しています。
合わせて読みたい
最後に
ほんとは、オートで横幅ぴったり1列に並ぶようにしたかったんですが・・・。
ひとまず数値を入れて強引にレイアウトすることにしました。
もっと効率よくやりたいものです。


