web制作で使われる画像の特徴を紹介します。
webサイトでは主にGIF・JPEG・PNG形式の画像が使われますが、それぞれに特徴があり使用用途も異なります。きれいなサイト作りには、これらの特徴ある画像形式を使いこなす必要があります。
それぞれ特徴をまとめますが、まずは基本の「ベクトル形式・ビットマップ形式」について説明していきます。
ベクトル形式/ビットマップ形式
ベクトル形式
ベクトル形式は、画像のアウトラインを、座標と数式で表しています。
正直これだけ聞いても「は?」となりますが、これによりとてもきれいな線を描画することが出来るんです。
画像を拡大すると基本ぼけてしまいますが、拡大してもきれいな画質を保っている画像を見たことないでしょうか?それがベクトル形式の画像です。
画像を何回拡大縮小しても、そのたびに新しい数値が計算されるため画質を保つことが出来ます。
一方で色数が少ないので、複雑な色を表現できないのが弱点です。ロゴやイラストに使われます。
(Illustratorで扱われます)
ビットマップ形式
ビットマップ形式は、ピクセル(画素)という小さな四角の集まりで表されたものです。
画像を拡大するとピクセルごとに拡大されるので、四角のギザギザが目立つようになります。これは皆さん一度は経験があるんじゃないでしょうか?
拡大縮小するたびに劣化してしまうので注意が必要です。
一方で複雑な色の表現は得意なので、写真やグラデーションに使われます。
(Photoshopで扱われます)

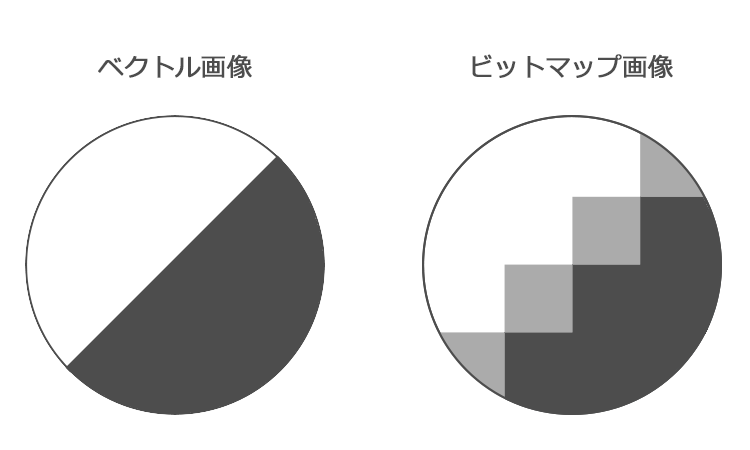
それぞれの画像を拡大してみると・・・
web制作で使われる画像形式の特徴(GIF・JPEG・PNG)
web制作で主に使われている画像の形式(GIF・JPEG・PNG)の特徴を簡単にまとめてみます。
| 形式 | 色数 | 用途 | 圧縮方式 | オプション |
| GIF | 256色 | ロゴ 文字 イラスト | 可逆 | 透過 アニメーション |
| JPEG | 約1677万色 | 写真 グラデーション | 非可逆 | |
| PNG8 | 256色 | ロゴ 文字 イラスト | 可逆(GIFよりも圧縮率が高い) | 透過 |
| PNG24 | 約1677万色 | 写真 グラデーション | 可逆(GIFよりも圧縮率が高い) | 透過 |
※可逆・・・劣化が生じない
※非可逆・・・劣化が生じる
基本的には「ロゴ・文字・イラスト→PNG8」「写真・グラデーション→JPEG」といった感じで使われます。
PNG8とGIFは特徴が似ていますが、PNG8のほうがGIFより圧縮率が高いのがポイントです。
GIFはアニメーションが特徴的ですね。複数枚の画像を使って簡単なアニメーションを作ることが出来ます。
あとよく使われるのが、透過画像です。通常画像は四角形ですが、イラストや図形の輪郭外部を透過にすることで色々な形の画像を表現することが出来ます。
透過機能はPNG、GIFに備わっていますが、性能が高い方はPNGになります。というのも、PNGは透明・不透明・半透明といった透過の度合いを調整できますが、GIFは透明か不透明かの2パターンしか表現できないんです。
「ロゴ・文字・イラストの透過→GIF、PNG8」「写真・グラデーションの透過→PNG24」といった感じで使い分けられます。
最後に
web制作ではそれぞれの長所と短所を理解したうえで、画像を使い分けることが必要になってきます。
webページにおける画像って結構重要です。ECサイトの場合は特にです。
きれいなサイト作りのためにも、上手く画像をつかいわけていきたいですね。

