Illustratorを使って特定のオブジェクトを等間隔で円状に配置する方法を紹介します。
横や縦に等間隔で並べるのは簡単なんですが、サークル状に並べるのは少し工夫が必要。
使い方が分かれば一瞬で配置することができる超便利な機能です。
同形オブジェクトを等間隔で円状に配置する手順
早速ですが手順をまとめます。
全部で5つの工程があるので、実際にやりながらでも読み進めてみてください。
1、基準となる円のパスを作成

まずは円状に並べるにあたり、基準となるパスを作りましょう。
楕円形ツールを使って正円を描画します。
最終的にこの円は消すのでどうでも良いんですが、線のみに色を付けておくと分かりやすいかもしれません。
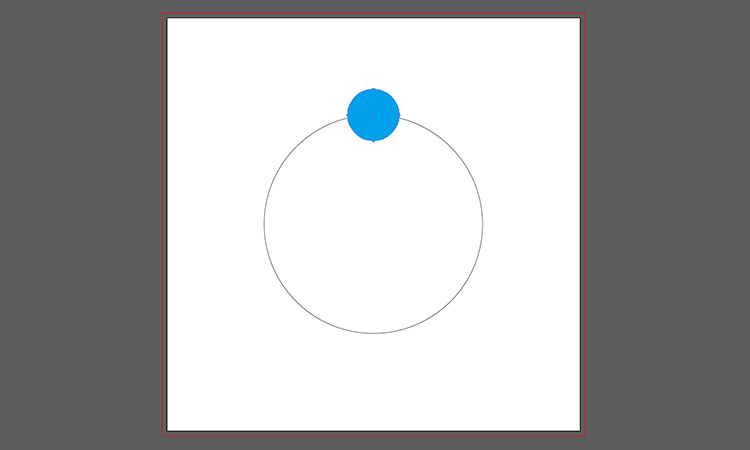
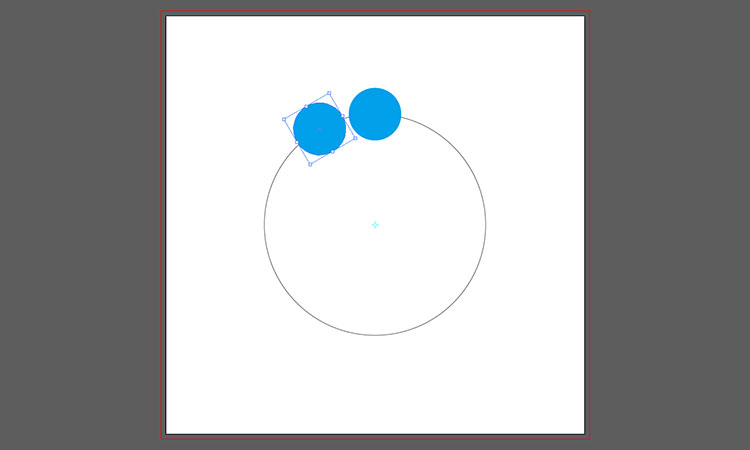
2、描画した円のパス上にオブジェクトを配置

続いて、つい先ほど描画した円のパス上に等間隔に並べたいオブジェクトを1つ配置しましょう。
ガイドを見つつ、正確な位置に配置してください。
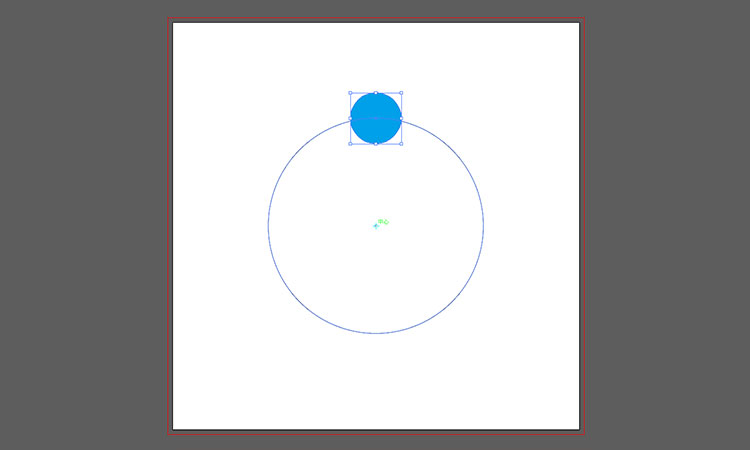
3、角度を計算してオブジェクトをコピー

基準となるオブジェクトが1つ配置できたら、あとはこれを指定した間隔で繰り返しコピーしていきます。
コピーするオブジェクトを選択したら「回転ツール」を持ちましょう。
基準となる円形パスの中心を「Alt(コピー)」を押しながらクリック。
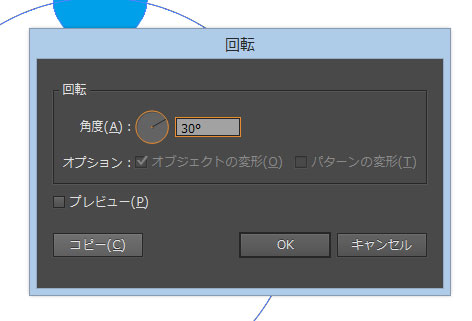
するとこんな画面が出てきます。

配置するオブジェクトの数から「角度」を計算して「コピー」しましょう。(角度に関しては後ほど詳しく紹介します)

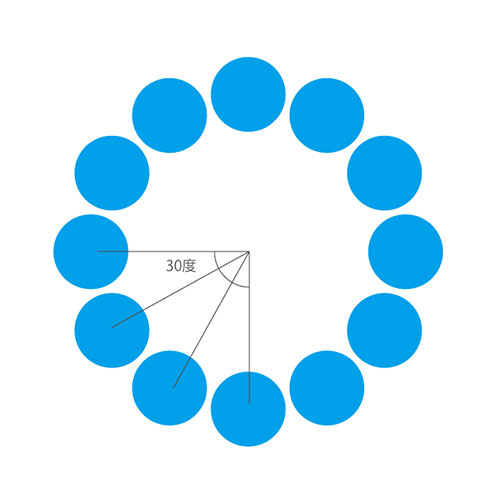
これで、円形パスを基準とした30度の角度で隣り合うオブジェクトが生成できましたね。
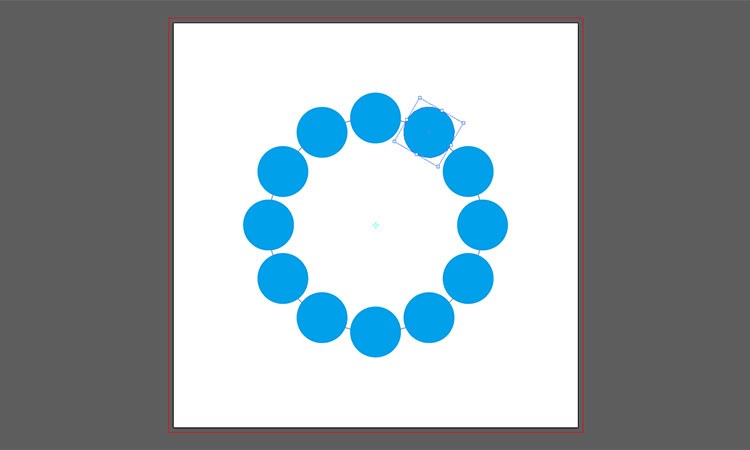
4、必要な回数同じ作業を繰り返す

あとはオブジェクトのコピーを必要な回数繰り返すだけです。
ちなみに、「Ctrl」と「D」を同時に押すことで簡単に同じ作業を繰り返すことが出来ます。
この作業がなかなか爽快なんですよねー。
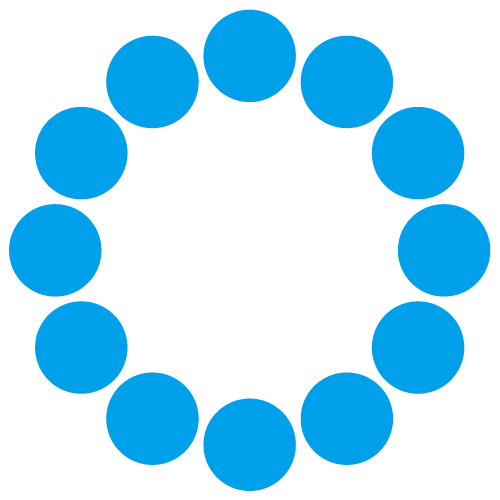
5、基準にした円形パスを削除して完成!

最後に基準にしていた円形パスを削除したら完成です。
オブジェクトの距離感は、基準のパスの大きさやオブジェクトのサイズによって調整することができます。
ぜひお試しください!
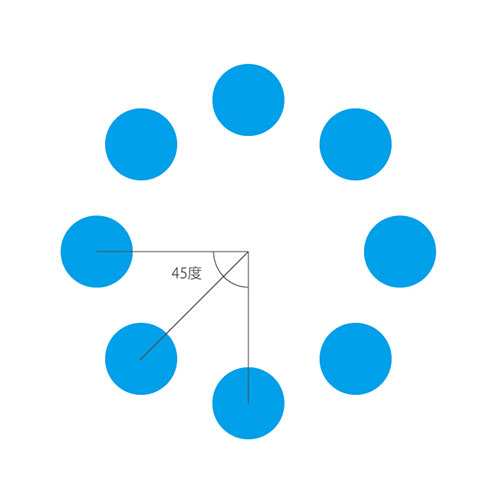
円状に並べる際は「角度」で指定する
円状にオブジェクトを並べる時は「角度」を使って均等に並べる数を指定します。
分かりやすく図で見てみましょう。


このように「90度」を基準として考えると分かりやすいです。
最終的な形の4分の1部分を切り出し、何個角度が出来るかを数えましょう。あとは90度をその個数で割ればOK。
回転ツールの角度に入力する数字はこんな感じで計算します。

