WordPressのテーマをCocoonに移行してからというもの、その使い勝手のよさに感動する毎日です。
ここまでくると自分でカスタマイズする必要すらなくなってきます…。ブログ執筆に必要な機能はほぼ揃ってますね、マジで。
しかもこのテーマはまだβ版ということで、どんどん新しい機能が増えていっているんですよ。
その中で地味にうれしいのが「2カラム」「3カラム」タグ。
先代テーマのSimplicityにはない機能だったので、当時自分で実装していたのを思い出します…。
「やりたくてもできない」って人も沢山いたんじゃないでしょうか?
上手く使いこなせば、より記事の内容を伝えやすくなる便利な機能です。
web制作における「カラム」ってなに?
まず初めに「カラムってそもそも何なの?」ってとこから見ていきましょう。
この”カラム”という表現はweb制作でよく使われる言葉なんですが、簡単に言うと「要素を表示させる時のデザイン(レイアウト)」の事です。
実は今あなたが見ているこのページにもカラムが存在します。
「記事本文」と、その横にある「サイドバー」の”2カラム”によってページ全体が構成されているのが分かるでしょうか。
サイトによっては、サイドバーが存在しない本文のみの”1カラム”デザインや、サイドバーが本文の両脇に存在する”3カラム”デザインもありますよね。
つまり「いくつの要素が横並びに表示されているか」という話です。
【Cocoon】記事内で画像やテキストを横並びに表示する方法
それでは、実際にCocoonで要素を横並びにする方法を見てみましょう。
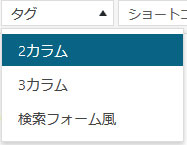
エディターのなかに「タグ」というメニューがありますよね。
その中を見ると「2カラム」「3カラム」というタグが出てきます。

これをポチッと押すだけで、要素を横並びさせるための枠組みが表示されるんです。
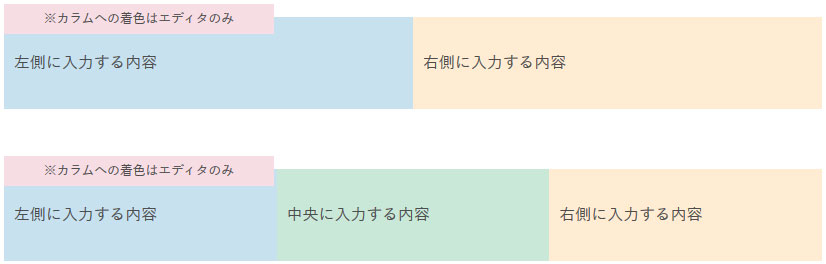
「ビジュアルエディター」で見ると、下記の通り分かりやすく出てきますね。これ完全に無料テーマの粋を越えてます…。

あとはここに、画像なり文字なりを埋め込んでいく作業。超簡単。
テーブル(表)を使わずに横並びにするのは、web初心者にとってはなかなか難しい作業です。
それがワンクリックで実装できるんですから…。ほんと凄いの一言。
実際に使ってみるとこんな感じ
3カラムで表示してます。


スマホで見た時に、自動で縦一列に並び替えてくれるのも便利ですよね。
テーブル(表)を使わずに横並びにしたことによるメリットです。
逆に、常に横並びにしたいときはテーブルを使うことで解決できますよ。
PCで見たら横並び、スマホで見たら縦並び
ブログをやっていたら、一度は画像やテキストを横並びにレイアウトしたい時が来ると思います。
何度も言いますが、「PCで見たら横並び、スマホで見たら縦並びになる」というのが、カラムタグ最大の特徴です。
画像を3つ横に並べると、さすがにスマホで見た時、小さくて見づらくなってしまいますからね。
場面に応じて「テーブル(表)」と「カラム」を上手く使い分けていきましょう。


