Cocoonのサイドバーにおしゃれなプロフィールを自作してみました。
HTMLとCSSのコードを公開しておくので使ってみたい人はどうぞ。
使用している画像も自由に使ってもらって構いません。
Cocoonにはもともとプロフィール用のウィジェットがあります
Cocoonはほんとに無料とは思えないテーマでして…。web初心者でもいろんな機能が簡単に実装できるように、様々な準備がされています。
念のために紹介しておきますが、実はその中に「プロフィールウィジェット」もあるんですよね。
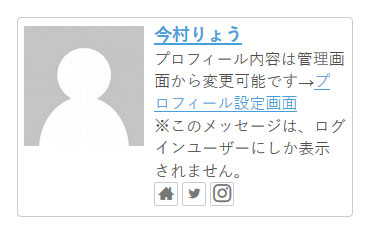
実際使ってみるとこんな感じに表示されます。

写真やSNSボタンも登録するだけで簡単に表示させることができます。超便利ですよね。
僕はせっかくなのでオリジナルデザインのプロフィールを作りましたが、特に見た目にこだわりのない人は、これを使うのが手っ取り早くて良いと思います。
Cocoonのサイドバーに自作のプロフィールを埋め込む
それではここから本題に入ります。
今回作るプロフィールのデザインはこんなイメージです。

「背景画像」「アイコン」「ニックネーム」「紹介文」「SNSボタン」が主な掲載内容。
必要な画像を作り、CSSを使って簡単にレイアウトしてみました。
簡単に実装手順をまとめておきますね。
1、背景画像とアイコンの準備
まず最初に「背景画像」と「アイコン」の準備(アップロード)をしましょう。
ちなみに僕が使っている画像サイズはこんな感じ。
- 背景画像・・・750px × 450px(jpg)
- アイコン・・・500px × 500px(png)
ちなみに少し大きめのサイズで用意しています。(細かいリサイズ等の設定はCSSで変更しますので)
また、アイコンに丸型の画像を使う場合は背景を透過する必要があります。ですから必ずpng形式で保存するようにしましょう。
2、SNSアイコンの画像を準備
続いてSNSアイコンの準備(アップロード)です。
ツイッター、インスタグラムなどなど…。必要なものを準備してください。
サイズはこちら。
- SNSアイコン・・・200px × 200px(png)
これも丸型にするならpngで保存するように注意ですね。
ちなみに、画像が嫌な人は「アイコンフォント」を使う手段もあります。
3、CSSコードの記述
画像がアップロードできたら、HTMLコードをウィジェットに記述する前にCSSをスタイルシートに記述しておきましょう。
「外観」→「テーマの編集」→「スタイルシート(style.css)」内に、下記のコードを追記してください
/* サイドバープロフィール
===================================*/
#side_profile{
width:100%;
border: 1px solid #ddd;
border-radius: 4px;
}
#side_profile img:nth-of-type(2){
margin:-62px auto 0px auto;
display:block;
width: 30%;
}
#side_profile p,#side_profile a{
margin:5px;
}【注意ポイント1】アイコンの位置を調節したいときは?
先ほども少し触れましたが、画像のサイズが違うとcssの数値を変更する必要が出てきます。
おそらくレイアウトが崩れるとしたら「アイコン」の位置ですね。
「#side_profile img:nth-of-type(2)」の箇所がアイコンを指すセレクタなんですが、「marginプロパティ」を使って、アイコンを背景画像上にスライドさせる手法を使っています。
この「-62px」の数値が大きければ大きいほど、アイコンが上にスライドする仕組みです。
実装後にアイコンの位置が気になるようでしたら数値を調整してみてください。
【注意ポイント2】横幅サイズの設定について
プロフィールの横幅(width)は、サイドバーやスマホ画面にピッタリハマるように「width:100%;」で設定してあります。
ただし、これはタブレットで見た時も横幅いっぱいに表示されてしまいます。
気になる人は「#side_profile」に対して「max-widthプロパティ」を設定してあげることで、最大横幅サイズを設定してください。
例えばこんな感じ。
#side_profile{
max-width:400px;
}
これを設定しておくことで、横幅の広いデバイスで見た時のサイズを調整することができます。
ウィジェットにHTMLコードを張り付ける
最後にウィジェットを使ってHTMLコードを挿入したら実装完了です。
<div id="side_profile">
<img src="背景画像のパス" />
<img src="アイコン画像のパス" />
<p style="text-align: center; font-weight: bold;">ニックネーム</p>
<p>紹介文<p>
<div style="text-align: center; padding: 10px;">
<a href="ツイッターURL"><img src="ツイッター画像のパス" /></a><a href="インスタURL"><img src="インスタ画像のパス" /></a>
</div>
</div>
各自変更が必要なのは計6か所です。
- 背景画像のパス
- アイコン画像のパス
- ニックネーム
- 紹介文
- SNSのURL
- SNSアイコンの画像URL
先ほどアップロードした画像のパスや、SNSのURL等を各自記入してください。
これで完了です。