投稿記事中の最初に出てくる「h2タグ」の上に2つのアドセンス広告を横並びに表示させる方法を紹介します。
Simplicityの場合は「投稿本文中」ウィジェットがあるので超簡単。
ちなみに、先頭のh2の上に挿入するウィジェットは、Simplicity以外のテーマにも備わっていることが多いです。
横並びにするコードの枠組みを作ったので、あとはアドセンスのコードを各自埋め込んで使ってみてください。
Simplicityのh2タグ上にアドセンス広告を2つ並べる方法
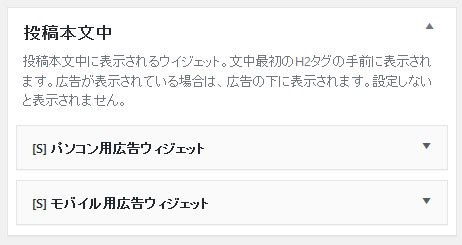
Simplicityの場合「投稿本文中ウィジェット」を使うと、記事中の一番最初に出てくるh2タグの上にコンテンツを挿入できます。
今回はこのウィジェットを使ってアドセンス広告を挿入します。
それでは順番にウィジェットに張り付けるコードを作成していきます。
手順は3つです。
1、アドセンス広告のコードを取得

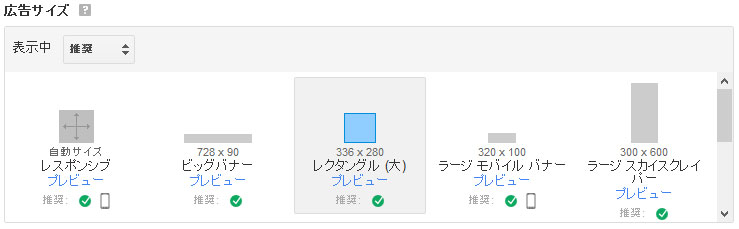
まずはアドセンス広告のコードを作成しましょう。
今回使うのは「レンタングル(大)336×280」の広告。
作った直後は少しの間広告が表示されないのでご注意を。
2、取得したコードを埋め込む
アドセンスのコードが準備できたら、下記の2カ所に同じものをを埋め込んでください。
<div style="float:left; width:336px;">アドセンスのコード</div> <div style="float:right; width:336px;">アドセンスのコード</div> <div class="clear"></div>
cssの「floatプロパティ」を使って広告を横並びにする仕組みです。
最後のクラス名「clear」はその下のコンテンツの回り込みを防ぐためのもの。(Simplicity以外のテーマでは、cssで「.clear」に対して「clear:both;」を指定する必要があります)
3、投稿本文ウィジェット」に埋め込み

あとは作ったコードをウィジェットを使って挿入するだけ。
アドセンス広告を2つ並べるのはPCサイトだけなので「[S]パソコン用広告ウィジェット」を使いましょう。
これで、2つのアドセンス広告が横並びに表示されるはずです。(ちなみにアドセンス以外の広告も挿入できます。)
最後に
アドセンス広告の掲載上限はなくなりましたが、あくまでも貼りすぎには注意しましょう。
コンテンツが少ないページに沢山貼った場合、Googleからペナルティを受ける可能性があります。
とはいえ明確な基準はないので、一度他のサイトの「広告とコンテンツの割合」を参考にしてみると良いと思います。
合わせて読みたい


