WordPressのテーマ「simplicity」を使っている人は、サイトの所々にアイコンが使われているの見たことありますよね。
しかしそれはほんの一部で、実際はもっといろんな種類のアイコンが存在します。
「他にこんなアイコンがあったら便利なのに」と思っていた人も多いんじゃないでしょうか?
今回はsimplicityにおけるアイコンの使い方を紹介していきます。
アイコンフォントとは
最近のwebサイトでは、アイコンは画像ではなく「アイコンフォント」呼ばれるものが使われています。
アイコンフォントとはその名の通り、アイコンの形をしたwebフォントのことです。
simplicityで使われているアイコンはこれに当たります。
テキスト以外はどうしても画像で作らなければいけないイメージがありますが、これを使えばよく使われる代表的なアイコンをwebフォントとして使うことが出来ます。
ですから通常のテキストと同様に、高解像度のディスプレイで見てもぼけることがありません。
またCSSによってサイズや色も簡単に変えることができ、レイアウトの面から見てもテキストとの相性がいいので画像より使い勝手が良かったりします。
画像を作る手間が省けるのも有り難いですね。
simplicityで使われているアイコンフォント「FontAwesome」

FontAwesome
WordPressの無料テーマsimplicityでは「FontAwesome」というアイコンフォントが使われています。
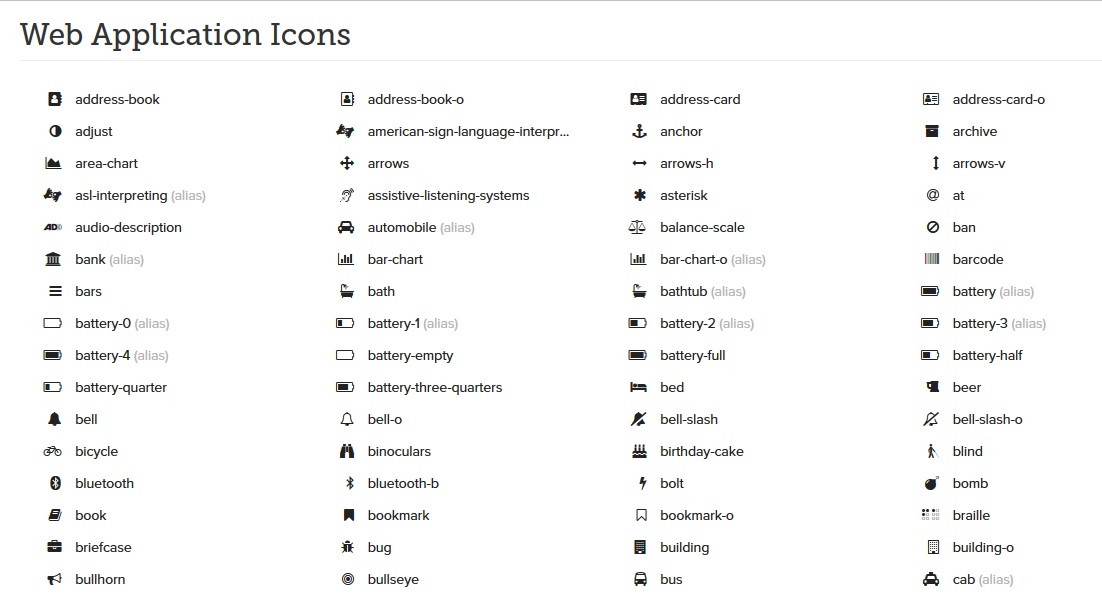
FontAwesomeにはかなりのアイコンが取り揃えられています。
こちらからアイコンの一覧と、実際に使う際のコードを見ることが出来るので見てみてください。
FontAwesomeの使い方
それでは念のため使い方を紹介しておきますね。
先ほどのサイトで使いたいアイコンをクリックすると、下記のようなコードが出てきます。
<i class="fa fa-chevron-up" aria-hidden="true"></i>
あとはこのコードを使いたい場所に張り付ければ完了です。
めちゃくちゃ簡単ですね。
また、すでにあるアイコンを別のアイコンに変えたい場合は、PHPファイルを直接変えるかCSSで書き換えてください。
個人的にはへたにPHPファイルをいじるよりは、CSSを使う方が安全だと思います。
web制作の知識が少しあればこれも簡単に出来ると思います。
最後に
FontAwesomeは、とにかくアイコンの種類が豊富です。
矢印アイコン1つをとってもいくつかの種類があります。
simplicityを使ってサイトを作っている人は、せっかくアイコンフォントを使う環境が整っているので、どんどん使ってみてください。


