Googleアドセンスの新しいネイティブ広告が2つ追加されました。
その中でも「インフィード広告」がちょっと面白い広告でして、記事一覧の中に違和感なく設置できるものだとか。
ようは、パッと見コンテンツの一部のように広告を挟み込めるわけです。これは通常の広告と比べかなりの収益化が期待できそうですね。
早速WordPressに設置してみたのでその流れをまとめておきます。
Googleアドセンス「インフィード広告」とは

インフィード広告を使うと、先ほど紹介した通り記事一覧の中に自然に広告を組み込むことが出来ます。
Googleアドセンスに以前からある「関連コンテンツ」と似た感覚ですね。
インフィード広告のメリット
Googleはインフィード広告のメリットとして、下記の3つを挙げています。
・ユーザー エクスペリエンスの向上: インフィード広告は、サイト訪問者のエクスペリエンスを高めます。ユーザーのフローの一部として、サイトのデザインやスタイルに調和した広告が表示されます。
・新しい広告スペースの収益化: インフィード広告は、これまで掲載先として使われたことがないフィード内に表示されるため、ページの収益機会をさらに広げることができます。
・モバイルに最適: インフィード広告は、モバイル端末の小さな画面で収益を上げるのに有効な、モバイルに最適な広告です。
簡単にまとめるとこんな感じでしょうか。
- サイトに合わせて広告のデザインをカスタマイズできる
- 記事一覧に設置することでクリック率が上がる
- スマホの小さい画面にも合う広告が作れる
インフィード広告によって収益化の機会が増えることは、アドセンス素人でも分かりますね。
それくらい面白い広告なので試す価値は十分にあると思いますよ。
インフィード広告を作成
それではインフィード広告の設置方法を見ていきましょう。
このブログがWordPressで作られているんで、今回はWordPress向けの設置方法となります。
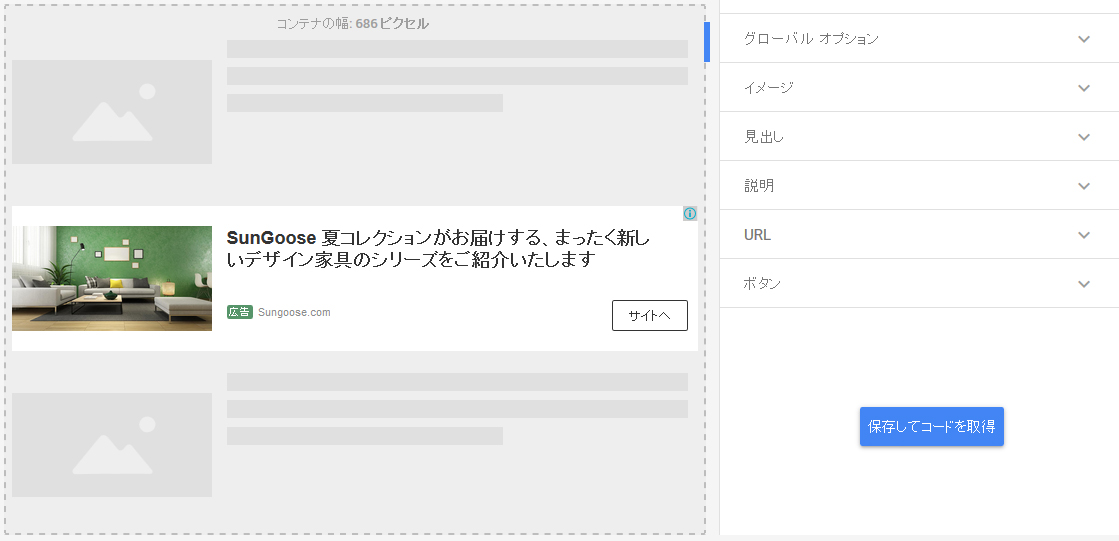
 まずは、Googleアドセンスの管理画面よりインフィード広告を作成。
まずは、Googleアドセンスの管理画面よりインフィード広告を作成。
設定内容はこちらの6項目です。表示される見本を確認しながら調整していきましょう。
1、グローバルオプション
ここではまず、インフィード広告の表示領域にディスプレイ広告の掲載を許可するかどうかを選択できます。
これをオンにすることで、より高い収益化が期待できるみたいです。
ですがディスプレイ広告が表示されたときは、記事一覧の中で広告が浮いてしまうこともあります。結構デザインを損なうので、この点は理解しておくといいかも。
あとは、フォントや背景色、枠線を設定できます。
2、イメージ
これは画像に関する設定ですね。
画像の縦横比は2パターンしかありませんが、画像の横幅はしっかり設定してあげましょう。
サイトの記事一覧サムネイル画像の横幅に揃えることでより広告が馴染みます。
余白も自分のサイトに合わせて設定しましょう。
3、見出し
見出しの文字の長さを調整できます。
大抵のブログサイトの場合は「長い」にしておけばいいんじゃないでしょうか。
自分の記事のタイトル文字数に合わせてください。
4、説明
説明文は非表示にすることも可能です。
例えば僕のサイトの場合は、記事一覧にタイトルしか入れてないので非表示にしました。
これも自分のサイトデザインと相談です。
5、URL
URLのスタイルも変えられますが、これはあまり気にしなくてもいいかと。
今回は特に指定しておりません。
6、ボタン
サイトへボタンの色を設定できます。これは色のみの設定ですね。
サイトカラーに合った色を選びましょう。
WordPressにインフィード広告を設置
コードが作成出来たら、ウィジェットを使ってインフィード広告を設置します。
WordPressの記事一覧に組み込んだのがこちら。割ときれいに馴染んでいると思います。

ウィジェットを「インデックスミドル」内に追加することで、記事一覧の4つ目の部分にインフィード広告を追加することが出来ます。
一番上に表示させたい人は「インデックストップ」、下に表示させたい人は「インデックスボトム」にウィジェットを追加しましょう。
WordPressの無料テーマSimplicityには、PC用とスマホ用のウィジェットがあるので、それぞれに合うインフィード広告を作成して埋め込みました。
広告作成時にフォントサイズ等を指定すると、このように別々に作る必要も出てきます。
最後に
単純にインフィード広告を設置するだけでは、無駄な余白が出てしまうことも。
作ったコードを実際に埋め込んでみると、広告作成時に見ていたプレビューと若干ずれてくるんですよね。
そこさえ上手くCSSで修正すれば、かなり自由に扱うことが出来る広告です。
ブログ収益に直接影響してくる部分なのでぜひ試してみましょう。
そのうち関連記事にも追加してみたいと思います。