少し前に、ユーザビリティを考え「エントリーカード全体をリンク化」しました。
せっかく作った記事一覧のCSSも一新する羽目になりましたが…。
それに伴ってカテゴリーのデザインも変えてみたのでまとめておきますね。
【Simplicity】サムネイル画像上にカテゴリーラベルを付ける
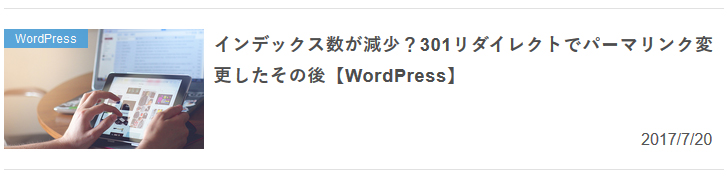
今回のカスタマイズ実装イメージはこちら。

デフォルトで投稿日の右にあったカテゴリーを、サムネイル画像上の左上にレイアウトしました。
SimplicityのHTML構造上、PCサイト専用のカスタマイズとなってます。スマホサイトに対応させようとすると少し厄介なんです。
そんなわけで、スマホサイトのカテゴリーは「display:none;」で削除してあります。
それでは実際に見ていきましょうか。
今回のカスタマイズは大きく分けて2つの手順に分けられます。
1、カテゴリーをラベル風にデザインする
まずはカテゴリーをラベル風にデザイン。CSSはこちらです。
background-color: #499eda; color: #fff; padding: 2px; font-size: 12px; width: 80px; text-align: center; opacity: .9;
- 背景色を指定
- 文字色を指定
- 文字周りの余白を指定
- 文字サイズを指定
- ラベルの横幅指定
- 文字を中央寄せ
- ラベル透明度を指定
それぞれ変更する必要があるとすれば、1と5くらいでしょうか。
ラベルの横幅は、自分の扱うカテゴリー名の長さによって調整する必要がありますね。
2、カテゴリーをサムネイル上に移動させる
デザインが決まったら、ラベルの位置を移動させましょう。
これがちょっと面倒なんですが…。
position: absolute; margin-left: -720px; margin-top: -100px;
- 絶対位置による配置方法
- 左の余白を指定
- 上の余白を指定
「margin」は要素の余白を指定するプロパティですが、マイナスの値も設定することが出来ます。
あまり良い方法とは言えませんが、これを利用して要素を強引に移動させることが出来ます。移動させたい方向にマイナスの値を指定してあげましょう。

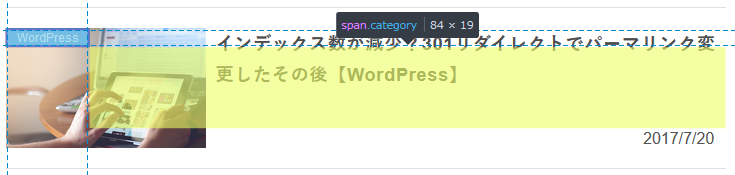
黄色い部分が「margin」を表しています。
カテゴリーが右下から左上に移動したイメージがつかめたでしょうか?
合わせて読みたい
最後に
最後に、2つをまとめたものがこちらです。
※セレクタは「エントリーカード全体をリンク化」を適用したときのもの
/*カテゴリーラベル
===================================*/
.hover-card article .entry-card-content header .post-meta .category{
position: absolute;
margin-left: -720px;
margin-top: -100px;
background-color: #499eda;
color: #fff;
padding: 2px;
font-size: 12px;
width: 80px;
text-align: center;
opacity: .9;
}セレクタはかなり細かく指定していますが、こんな構造になってるんです。
HTMLの構造は無料のweb開発ツールで調べられるので、カスタマイズしたい人は使ってみてください。


