いよいよSSL化されているサイトも増えてきました。
GoogleによるSSL化されたサイトを優遇する動きが徐々に見られる中、SSL化が無料で出来るレンタルサーバーが増えましたからね。
僕が使ってるサーバーもその一つ。レンタルサーバー「ロリポップ」では、独自SSL証明書を無料で発行することが出来るようになりました。
せっかくなので今後のことも考え、WordPressをSSL化することに…。なんとか上手くいってくれたのですべての工程をまとめておきますね。
【ロリポップ編】WordPressをSSL化する手順
ロリポップの独自SSLを使ってWordPressをSSL化する手順がこれ。
この工程をスムーズに行えば、SEO的にも問題なくサイトをSSL化することが出来ます。一度流れをイメージしてから実行するようにしましょう。
1、ロリポップの独自SSL証明書を申し込む
まずはロリポップの管理画面より独自SSLの証明書を申し込みます。
メニューの「独自SSL証明書」をクリック。ここでSSLの簡単な説明も見れるので一度目を通しておきましょう。

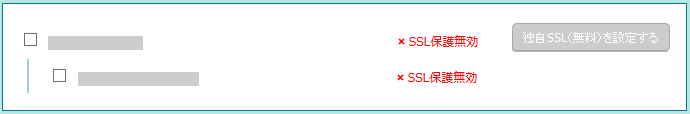
対称ドメインを見ると最初は「SSL保護無効」となっているはず。2つのチェックボックスを選択し「独自SSL(無料)を設定する」をクリックしてください。

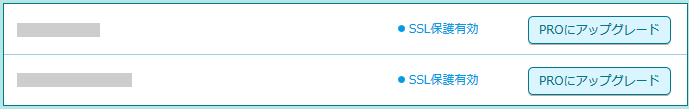
これで申し込みは完了。ちょっとしたらこの通り「SSL保護有効」となります。
2、https://~でサイトが表示されるか確認
申し込みが完了したらサイトがSSL化されているか念のため確認しておきましょう。
URLの頭を「https」にして検索してみてください。正しく表示されたらひとまず安心です。
3、WordPress基本設定の変更
続いてWordPressの基本設定を変更します。
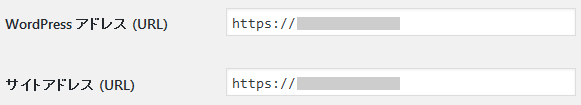
管理画面の「一般設定」よりサイトのURLを「https」に変更しましょう。

これでシステム上で使われているURLは自動でhttpsに書き換えられます。
4、301リダイレクトの設定
ここが一番の重要ポイント。.htaccessファイルを使って301リダイレクトを行いましょう。
SSL化するということは、つまりサイトのURLが変わるということ。この引継ぎ失敗すると検索流入が一時激減したりと悲惨な目にあいます。リダイレクトは忘れずしておきましょうね。
.htaccessファイルを覗くとこんなコードが記述されています。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
この上にリダイレクトのコードを追記しましょう。
下記コードで「http」にアクセスしてきたユーザーを「https」に誘導することが出来ます。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
これでSEOも含め問題なく全記事のURL移行が完了。時間が経てばSSL化されたURLがインデックスされていきます。
5、内部リンクの張り替え
手順3でWordPress設定内のURLを「https」に変更しましたが、これだけでは自動でURLが切り替わらない部分があります。一部手動でURLを張り替える必要があるんですよ。
SSL化したサイトには、それを証明する緑の「鍵」マークが付きます(URLの左側)。しかしコンテンツの一部URLの張り替えが上手くいっていない箇所があると、黄色い注意マークが付くようになっています。
これは人によって違うんですが、だいたいこの2つが原因となります。
- 投稿記事内の画像
- 手動で組み込んだコンテンツ
多くの場合は記事内に挿入した画像が問題になっています。一度全て張り直した方が良いかもしれません。
これでも戻らなかったら、他に手動で追加したコンテンツがないか疑いましょう。例えば、PHPファイルに直接追記したコード、ウィジェットに追加したコードとかが怪しいです。
一度ソースコードの画像やファイルのパスを全部確認してみるといいでしょう。
6、HSTS設定、プリロードHSTSの登録
上記手順でSSL化はほぼ完了してます。これはおまけの作業。
HSTP設定、プリロードHSTSの登録でよりセキュリティを強化しましょう。
この設定をすることで、確実にサイトをSSLで表示することが出来ます。というのも実は、上記の手順だけではhttpでアクセスされる可能性がぬぐいきれないんです。
下記の2つの手順でより確実な対応を取ることが出来ます。
1、下記コードを.htaccessファイルの1番上に追記
先ほどもでてきた「.htaccessファイル」一番上に下記コードを追記してアップロード。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
2、プリロードHSTSを登録

続いてこちらのページでプリロードHSTSを登録します。
フォームにサイトドメインを入力し手順に従って登録を済ませてください。
7、アクセス解析ツールの再登録
最後にアクセス解析ツールを再登録したら完璧。URLを各管理画面で設定し直しておきましょう。
「SearchConsole」と「Analytics」が代表的ですね。
- Analytics:プロパティ設定のURLを変更するだけでOK
- SearchConsole:新規登録してサイトマップを送信
SearchConsoleは再びデータが取れるまでちょっと時間がかかります。気長に待ちましょう。
8、ASPのサイト登録情報の変更
ASPを利用している人は、登録しているサイト情報の「サイトURL」をSSL化したURLに変更しておきましょう。
おそらく変更しなくても問題はないと思いますが、念のためやっておた方が良いと思います。
最後に
特に複雑な作業をすることなくSSL化することが出来ました。やることと流れさえ頭にあれば問題なく移行できるでしょう。
ただ記事数が多いとリンクの張り替えがちょっと面倒…。PHPファイルをカスタマイズしている人はさらに大変です。
やっぱりやるなら早めにやった方が良いと思いますよ。