Simplicityのモバイルメニューって少し地味なんですよね…。
何とかできないものかと思っていたところ、簡単におしゃれなモバイルメニューが実装できるプラグインを見つけました。
プラグインに備わった設定画面から好みのスタイルにカスタマイズすることも出来るので、これなら誰でも簡単に使うことが出来ると思いますよ。
Simplicityのモバイルメニューをカスタマイズしたい

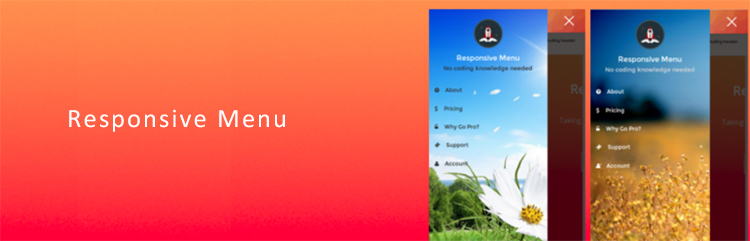
今回紹介するプラグインは「Responsive Menu」。
何より設定画面から出来るカスタマイズの量が豊富なこのプラグイン。それもなかなか細かい設定が出来ます。
有料でアップグレードするとさらにカスタマイズできることが増えますが、普通の人なら無料の機能だけでも十分すぎるんですよね。モバイルメニューをおしゃれに出来る人気プラグインです。
ちなみに、プラグインは使っているテーマとの互換性に注意が必要ですが、Simplicityでは問題なく使えているのでご安心を。
Simplicityのモバイルメニューのカスタマイズをお考えの方にはおすすめですよ。
プラグインで簡単におしゃれなモバイルメニューを実装できた
今回のプラグインで実装出来たモバイルメニューはこんな感じ。(スマホサイトで実際の動きが確認できます)

右上にモバイルメニューのボタンがあるのが分かると思います。
このボタンの位置、サイズ、色は設定画面からカスタマイズすることが可能。設定画面は英語ですが、簡単なものばかりなので触ってれば分かります。
ちなみに、よくある「ページをスクロールしても追従してくるボタン」にすることも出来ます。
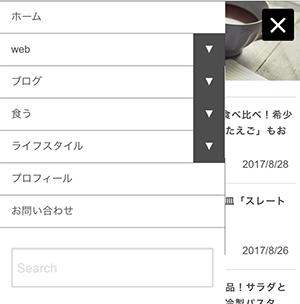
ボタンをタッチするとサイドからメニューがスライドで表示される。子カテゴリーは右の矢印をタッチすると下にスライドしてきます。
 |  |
もちろんメニューのデザイン、色もカスタマイズが可能。さらに、背景に画像を設定することも出来ます。
ほかに載せたい情報があれば、検索フォームの下に追加も出来る。SNSのリンクとかがあると良いかもしれません。
ですが、すでに整っているのがこのプラグインの良いところなんで、基本的には色とサイズをサイトに馴染ませるだけで十分だと思います。
最後に
手間をかけずにカスタマイズしたいならこれが一番おおすすめのプラグイン。細かい見た目を気にしないなら、プラグインを有効化するだけですぐ実装できますのでね。
Simplicityのモバイルメニューに満足できない方は、一度試しに使ってみてください。
合わせて読みたい


