同じ種類のセレクタ(要素)が同じ階層に並んでいる時に、その一部にだけ別のCSSを記述したいことありますよね?
一番最初の要素にだけこのCSSを付け加えたいとか、○番目の要素だけCSSを変えたとか。
HTMLを直接触ることが出来たら、その要素のみにID・クラス名を付ければ区別すのは簡単なんですが、WordPressの記事一覧ようにHTMLが自動で作られる場合はそうもいきません。
そんなわけで今回はID名やクラス名を使わずに、同階層内のセレクタをCSSで細かく指定する方法を紹介したいと思います。
このサイトでも記事一覧のボーダー表示なんかに使ってます。
1つ目の要素を指定 :first-child
例えばこんなHTMLコードがあったとします。
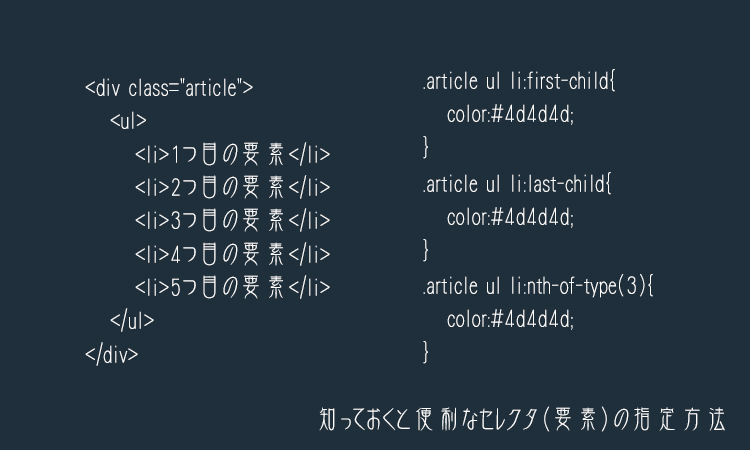
<div class="article">
<ul>
<li>1つ目の要素</li>
<li>2つ目の要素</li>
<li>3つ目の要素</li>
<li>4つ目の要素</li>
<li>5つ目の要素</li>
</ul>
</div>この中の「1つ目の要素」のみ色を変更したい場合。
そんなときに使われるのが「:first-child」です。
こんな風に記述します。
.article ul li:first-child{
color:#4d4d4d;
}通常通りに要素を指定し、後ろに「:first-child」を付けるだけで、先頭の「li」にだけCSSが適用されるようになります。
一番最後の要素を指定 :last-child
逆に最後の要素にのみにCSSを適用させたい場合は「:last-child」を使います。
使い方は同じです。
.article ul li:last-child{
color:#4d4d4d;
}もうお分かりだと思いますが、先ほどのHTMLでいうと「5つ目の要素」のみ色が変更されます。
n番目の要素を指定 :nth-of-type(n)
より細かく指定したいときは「:nth-of-type(n)」を使います。
これは親要素の中の同じ種類のセレクタ(要素)のみをカウントして何番目かを指定するものです。
違う種類のセレクタは無視した上での順番になるので注意してください。
詳細はこちらの記事で紹介しています。

このように括弧内に数字を入れることで、その番号目の要素を指定することが出来ます。
.article ul li:nth-of-type(3){
color:#4d4d4d;
}この記述では、「3つ目の要素」が指定されることになります。
最後に
web制作はじめのうちは、ID名・クラス名を使って直感的にレイアウトしがちです。
これらは当然使わない方がコードは簡潔で見やすくなりますし、せっかくCSS3で追加された機能なので、今回の方法をぜひ使ってみてください。