Simplicityのサイドバーにオリジナルのプロフィールを付ける方法を紹介します。
固定ページで詳しくプロフィールを作る人も多いと思いますが、簡単な紹介だけでも目につきやすいサイドバーにあると、より多くの人に自分を知ってもらうことができるでしょう。
Simplicityのサイドバーにプロフィールを追加
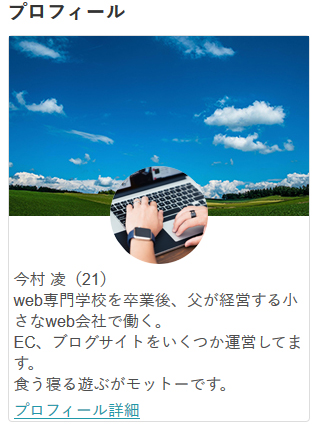
まずは実装後のイメージを。
今回紹介するコードを使えば、こんな感じのプロフィールが作れます。

まあ、よくある感じのデザインなんですが・・・。
順番に、実装する手順を見ていきましょう。4つの手順で完了します。
1、画像を準備
まずは画像を準備しましょう。必要なのはこの2枚。
- 背景画像(300×180)
- アイコン画像(100×100)
2、HTMLコードの作成
続いてメインのHTMLコードを準備しましょう。
こちらが大枠となります。
<div id="side_profile"> <img src="背景画像のパス" > <img src="アイコン画像のパス"> <p>ニックネーム<br>プロフィール内容</p> <a href="プロフィール詳細へのパス">プロフィール詳細</a> </div>
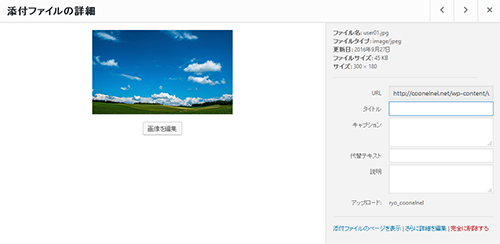
背景画像のパス

先ほど準備した300×180の画像を、「メディア」よりアップロード。
右側の「URL」をコピーし、「背景画像のパス」に張り付けます。
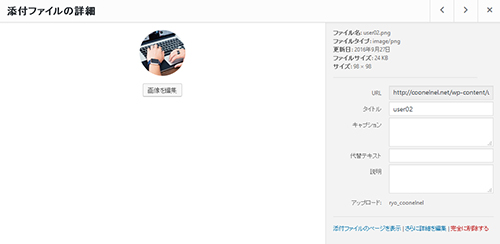
アイコン画像のパス

アイコンの画像も背景画像と同様です。
URLを「アイコン画像のパス」にコピペしましょう。
ニックネーム
「ニックネーム」に自分の名前を記入します。
プロフィール内容
「プロフィール」に自分に関する簡単な紹介文を記入。文章を改行したい場合は「<br>」タグを挟んでください。
プロフィール詳細へのパス
プロフィールの詳細を固定ページに準備して、リンク先のURLを「プロフィール詳細へのパス」に記入します。
もしそれが必要なければ「<a href=”プロフィール詳細へのパス”>プロフィール詳細</a>」の部分は消してください。
全部準備で来たらひとまずHTMLコードは置いておきましょう。
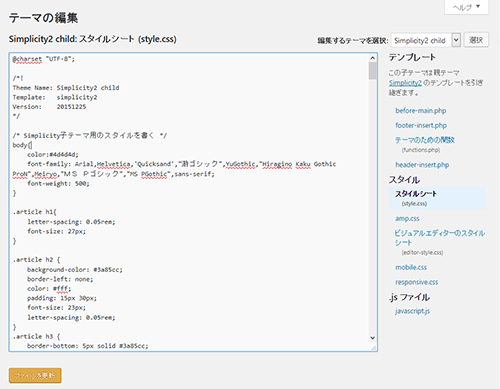
3、CSSをスタイルシートに記述

続いてCSSの作成。
このコードを「外観」→「テーマの編集」からスタイルシート内に追記しましょう。
/* サイドバープロフィール
===================================*/
#side_profile{
width:100%;
border: 1px solid #ddd;
border-radius: 4px;
}
#side_profile img:nth-of-type(2){
margin:-55px auto 0px auto;
display:block;
}
#side_profile p,#side_profile a{
margin:5px;
}4、HTMLコードをウィジェットより追加
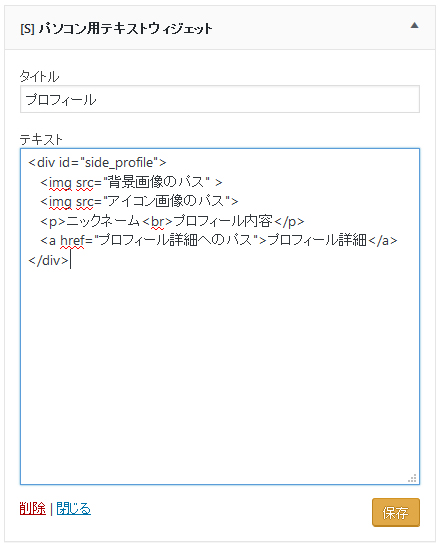
最後に手順2で用意したHTMLコードを、「ウィジェット」を使ってサイドバーに追加していきます。

まず「サイドバーウィジェット」に「パソコン用テキストウィジェット」を追加します。
タイトルには分かりやすく「プロフィール」と入れておきましょうか。
テキストにコードを記述して保存すれば完了です。
合わせて読みたい
最後に
画像を作ってコードを張り付けるだけの作業。簡単ですね。
ちょっと暇な時間ができたときにでもやってみてはいかがでしょう。