Simplicityには、簡単にフォローボタンを設置する機能が備わってます。
設定画面よりツイッターアカウントを登録するだけでOKなのですよ。
そんなわけで今回は、Simplicityで作ったブログサイトとツイッターをうまく連携させる方法を紹介します。
Simplicityにツイッターを登録する方法
まずは、Simplicityで自分のツイッターアカウントを登録する方法を見ていきましょう。
Simplicityでは「外観」→「カスタマイズ」→「SNS」よりSNS関連の設定をすることが出来ますよ。
こんなに準備されてます。
- Google+
- はてブ
- YouTube
- Flickr
- LINE@
- Push7
設定画面真ん中あたりの「twitter.com/XXXXXXX」に自分のツイッターアカウントを入力したら登録完了です。

例えば僕の場合のアカウントは、このように「ryo_cnn」となります。ツイッターのURLの一番後ろのやつですね。
これでSimplicityのSNS関連の機能が使えるようになります。
SNSフォローボタンを表示
それでは、実際にSNSボタンを表示させる方法を見ていきましょう。
先ほど同様に「外観」→「カスタマイズ」→「SNS」内で設定します。

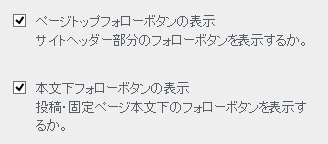
この画像のようにボタンの表示位置を指定できます。
基本的に、この2カ所共に表示させて問題ないでしょう。とてもシンプルなので邪魔に感じることはありませんからね。
![]()
実際は、先ほどアカウント登録をしたSNSフォローボタンのみが表示されるようになってます。

ボタンに色をつけることもできますよ。
サイドバーにTwitterのタイムラインを表示
サイドバーにツイッターのタイムラインが表示されてるのもよく見かけますね。
これも簡単に出来ます。プラグインも特別な会員登録も不要です。
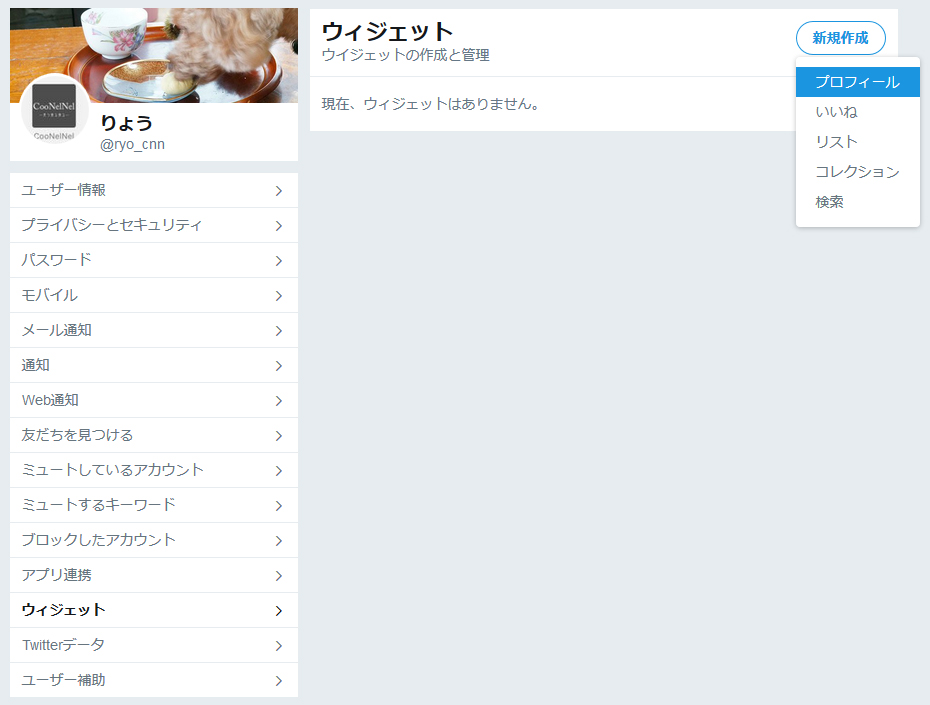
まずは、自分のTwitterページの「設定」画面を開きましょう。
「ウィジェット」より「新規作成」をクリックし「プロフィール」を選択します。

すると、タイムラインを表示するためのウィジェット作成画面に移ります。
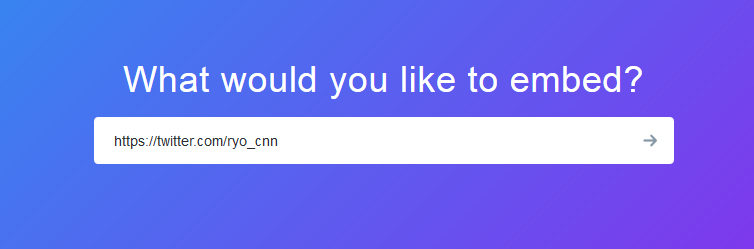
フォーム内に自分のTwitterTOPページのURLを入力し次へ進みましょう。

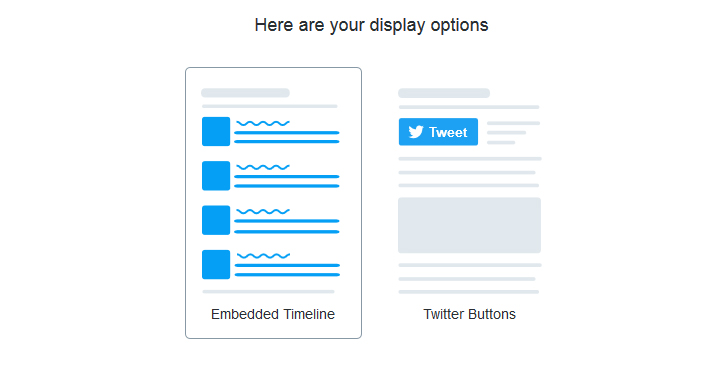
タイムラインの表示デザインを聞かれるので、左のディスプレイオプションを選択します。

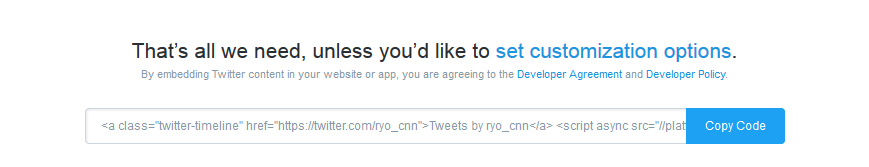
これで大体のイメージが画面の一番下に表示されたと思います。
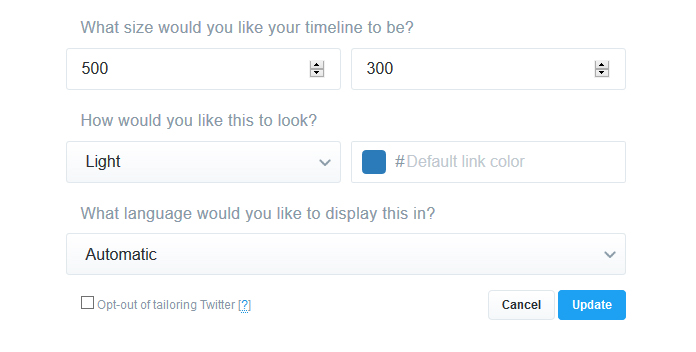
これではサイズが大きすぎるので、水色の「set customization options」より詳細を設定してあげましょう。

widthが横幅、heightが高さとなります。
自分が設置したい箇所に合うようなサイズに調整してください。
設定が完了したら「Update」をクリック。

最後に「Copy Code」クリックでTwitterウィジェットのコードがコピーされます。
Simplicityのウィジェット等を用いてコードを張り付けたら、Twitterのタイムラインが表示されるようになります。
合わせて読みたい
最後に
以上がSimplicityのおおまかなTwitter登録方法です。
簡単なのでぜひアカウントを作って設定してみてくださいね。


