WordPressはPHPを使って作られていますが、デザインのアレンジは基本的にHTMLとCSSのみの知識で行うことが出来ます。
PHPの知識は全く必要ありません。
またHTMLとCSSは初心者でも比較的理解しやすいと思います。
ブログを長く書いている人なら、CSSファイルを覗いて独学でデザインを変更したことがある人も多いんじゃないでしょうか?
今回はそんなCSSを、特定のページのみに適用させる方法を紹介したいと思います。
このデザインを「TOPページだけに表示させたい」とか、「投稿ページには表示させないようにしたい」なんてこと結構ありますよね。
実はこれがとても単純な方法で出来るんです。
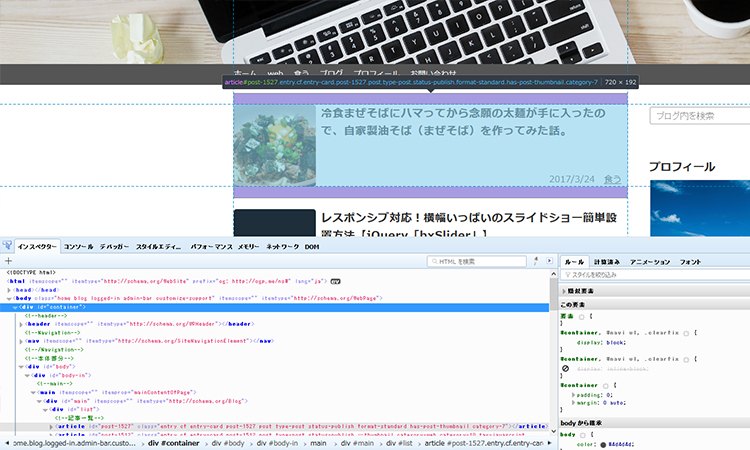
ブラウザ上でHTMLのソースをチェック 「Firebug」
CSS使うためには、まずHTMLのソースを見る必要があります。
ソースを調べる方法はブラウザによって様々ですが、自分はFirefoxの「Firebug」をいうアドオンを利用しています。
これはHTMLとCSSを同時に見ることが出来るのでとても便利です。

ソースのちょうど見たい部分を直感的に検索することができ、指定したHTMLタグに適用されているCSSが右側に表示されます。
さらに、ご覧の通り指定したタグの表示領域を色で見やすく伝えてくれます。
また、このブラウザ(ページ)上でcssを追加・解除することも出来るので、ここで簡単にデザインを試すこともできます。
当然気になるサイトのソースも同じように見ることが出来るので、ぜひいろんなサイトを見てみてください。
結構面白いですよ。
WordPress 特定ページのみにcssを適用する方法
ここからが今回の本題です。
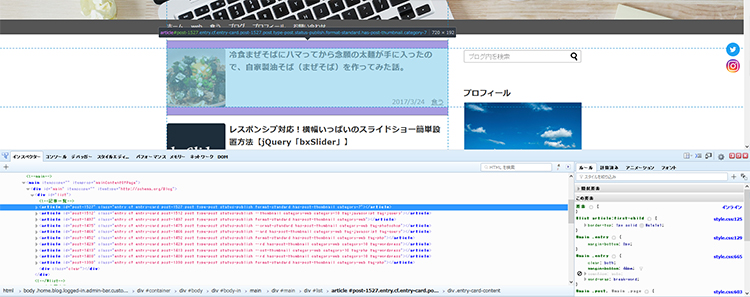
WordPressの<body>タグには、必ず各ページごとに違うクラス名がつけられています。
ですから大枠である<body>タグのクラス名をもとにCSSを記述してあげることで、特定のページのみデザインを変更させることができます。
実際にソースを見てみるとこんな感じです。
![]()
あとはこれをもとにCSSを記述するだけで、特定のページのみデザインを変更することが出来ます。
例えばこんな感じ。
.home #main{
border:none;
padding:0px 10px;
}
今回このサイトでは、TOPページとアーカイブの記事一覧の外枠を消すときに使ってみました。
上記CSSのセレクタが単純に「#main」のみだと、投稿・固定ページの外枠まで消えてしまいますが、「「.home」の中の「#main」」と指定することで、それを回避できるというわけです。
最後に
難しく考えすぎて、この単純なことに気づかない人もいたんじゃないでしょうか?
ブログサイトの集客アップを第一に考えている場合に限っては、デザインの重要性は正直二の次だと思いますが、当然誰しも自分のサイトのデザインをかっこよく、おしゃれにしたいという気持ちがあると思います。
そんなときは今回紹介した方法を参考にしてみてください。