今回はPhotoshopの「トーンカーブ」の使い方を紹介していきます。
過去のPhotoshopを使った画像加工の記事でも、トーンカーブはたびたび登場しています。
しかしトーンカーブの詳しい説明が出来ていなかったので、ここで解説しておきたいと思います。
実は自分もあまりわからないまま使ってました…。
Photoshopの「トーンカーブ」とは
トーンカーブって実際どんな機能何でしょうか?
トーンカーブは「イメージ」の「色調補正」の中にある機能です。
とても簡単な作業で画像の明るさを調整することが出来ます。細かく言うと「画像の元の明るさ」と「画像の補正後の明るさ」を調整してくれます。
トーンカーブは基本的に明るさを調整する機能ですが、画像の明るさを、部分的に細かく調整できるのがポイントです。
上手く使うことで、画像のコントラストを変えられるなど、この機能1つで様々な色調補正が出来るんですよ。
トーンカーブの使い方

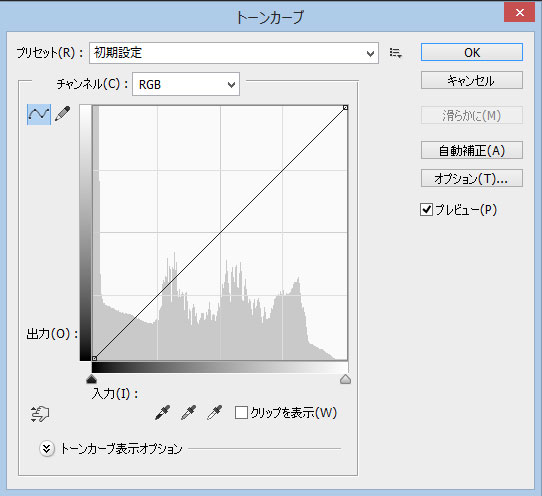
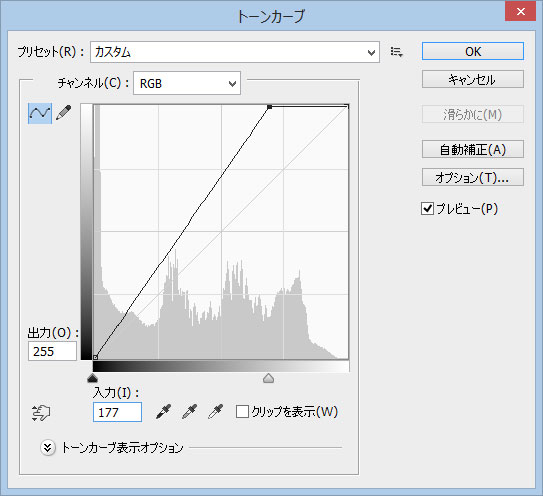
トーンカーブは右上に向かって伸びている斜めの線を動かすことで、明るさを調整しています。
はじめは直線ですが、動かすとカーブの形になります。
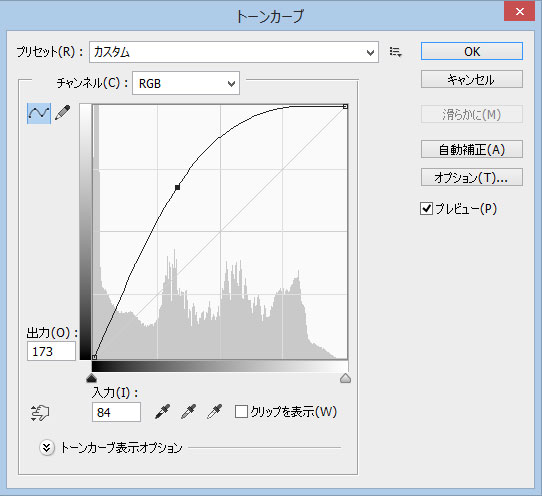
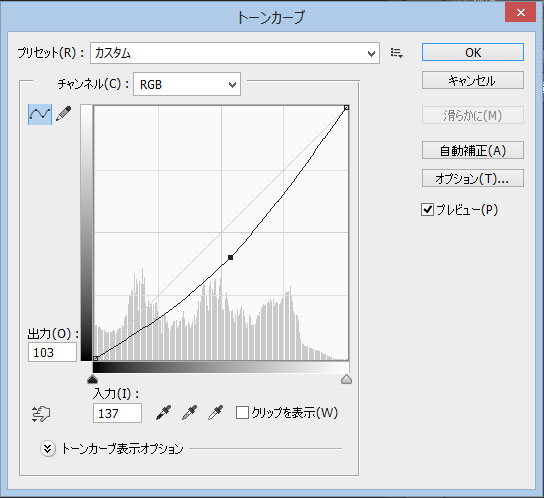
このカーブの上の面積が増えると画像は暗くなり、下の面積が増えると明るくなります。
また下の方に黒色と白色のスライダーが1つずつありますよね。
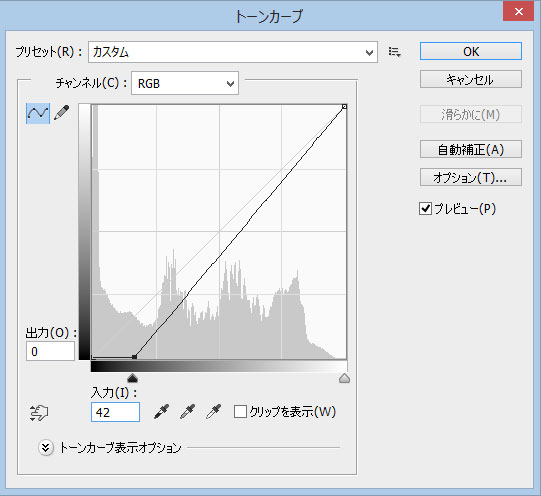
黒色のスライダーを右に動かすことで画像の暗い部分がさらに暗くなります。
逆に白色のスライダーを左に動かすことで画像の明るい部分がさらに明るくなります。
さらにカーブの左下先端と右上先端に、それぞれ黒色と白色の点があります。
黒色の点を右上に押し上げることで、画像の暗い部分が明るくなります。
逆に白色の点を左下に下げることで画像の明るい部分が暗くなります。
実際にトーンカーブ使ってみましょう
今回はこちらの画像をトーンカーブを使って、加工していきます。

画像のようにカーブを上に引っ張ることで、カーブ上の面積が小さくなり画像全体が明るくなりました。


カーブを下に引っ張ることでカーブしたの面積が小さくなり画像全体が暗くなりました。


黒い点を右にスライドすることで、画像の暗い部分だけがさらに暗くなりました。(真ん中あたりの空は、もともと明るいので変化が少ないです。)


白い点を左にスライドすることで、明るい部分だけがさらに明るくなりました。(下の緑や木はもともと暗いので変化が少ないです。)


最後に
今回はトーンカーブの使い方の基本を紹介しました。これらの機能を組み合わせることで、自在に色調補正をすることが出来ます。
少し動かすだけでかなり雰囲気が変わるので、少し難しいですが、少しずつ慣れていきたいですね。

