インスタグラムにアップした写真を、WordPressで作ったサイトに自動で埋め込む方法を紹介します。
無料ツールを使って簡単にコードが作成できるので、あとはウィジェットを使うだけ。
細かいデザインの設定もできるので、ぜひ試してみてください!
インスタグラムの写真を自動で取得するコード
それでは早速見ていきましょう。
今回は「InstaWidget」というツールを使って実装してみました。
InstaWidgetは無料でインスタグラムのブログパーツを作成できるサイトで、ログインやユーザー登録も不要で手軽に使えます。
InstaWidgetのコード作成手順

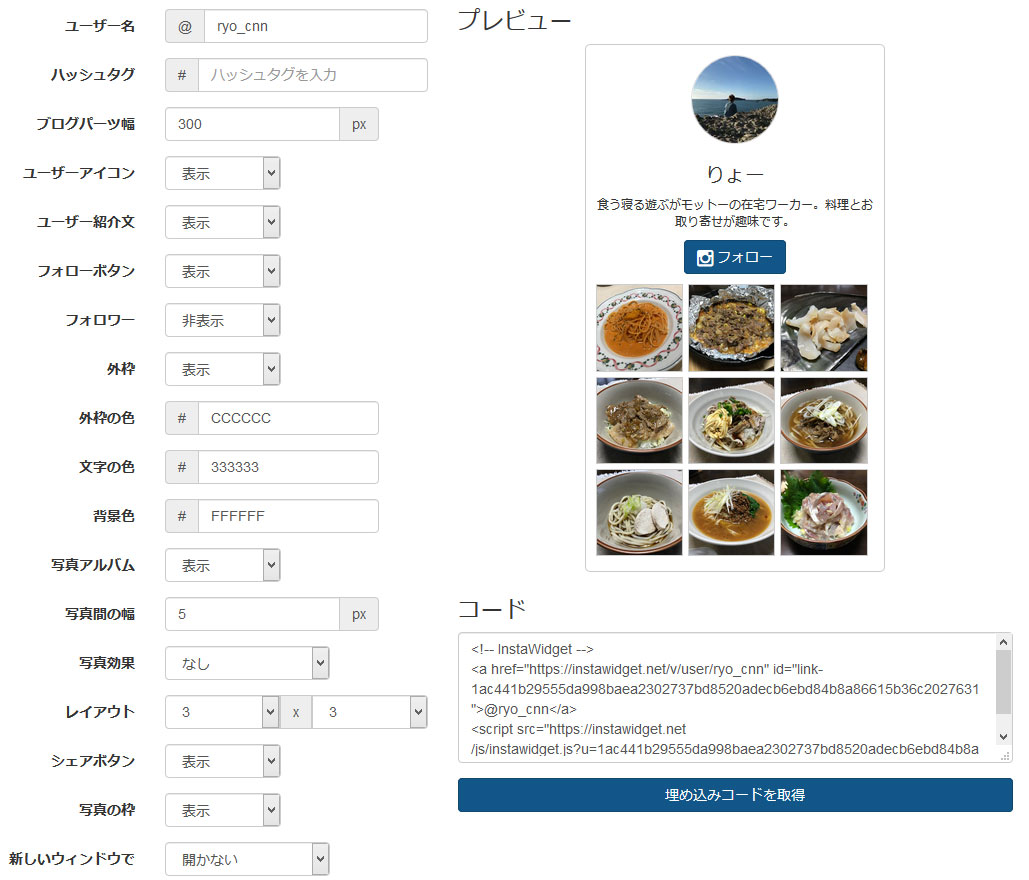
こちらが埋め込みコードの作成画面。
解説も不要なくらい分かりやすいツールですが、簡単にポイントを解説しておきます。
「ユーザー名」と「ハッシュタグ」
インスタグラムの写真を取得する方法は「ユーザー名」と「ハッシュタグ」の2種類。
- ユーザー名・・・自分が投稿した写真をソート
- ハッシュタグ・・・特定のハッシュタグがついた写真をソート
自分が投稿した写真を素直に並べたい人はユーザー名だけ入力しておけばOK。
特定のハッシュタグがついた写真のみを並べたい人はハッシュタグも設定しましょう。
ブログパーツ幅
「ブログパーツ幅」は横幅のサイズを設定します。
サイドバーに挿入するつもりなら、テーマのサイズを各自調べる必要がありますね。(ちなみにCocoonの場合は356px)
レイアウト
レイアウトでは「横×縦」の写真の枚数を指定できます。
1枚1枚の写真は正方形で表示されるので、それも考慮しながらレイアウトしてみましょう。
サイトに馴染ませるための設定方法
InstaWidgetを使うと、ご覧の通りシンプルなプロフィールウィジェットが作成できるんですが、設定の仕方次第で画像のみを取得することもできます。
アイコンやボタン、枠線を非表示にすることで、画像のみのレイアウトにすることもできるんです。
サイトの1デザインとしてインスタグラムの写真を使いたいなら、写真のみを引っ張ってきてcssでオリジナルにレイアウトするのも面白い…。
自動取得してくれるだけでいろいろなデザインの可能性が生まれます。
WordPressウィジェットを使ってコードを埋め込む

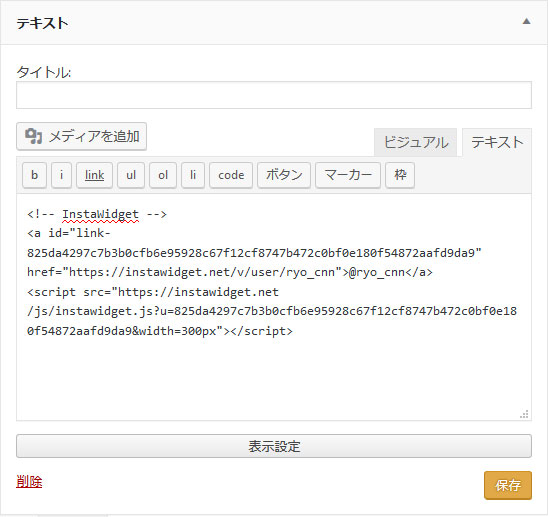
コードを取得できたら、あとはそれぞれのWordPressテーマに備わったウィジェットを使い、好きな場所に埋め込むだけです。
この通り、サイドバーに埋め込むならけっこう簡単に出来ます。
トップページなど独自に埋め込みたい場所がある場合は、対応箇所のPHPファイルを見つけて適切な場所に記述してください。
といっても、大抵のことはウィジェットで解決出来るはずです。いろんな場所に試してみてくださいね。


