simplicityの記事一覧のデザインを、まさしくシンプルにカスタマイズしてみました。
PHPファイルは一切変更することなく、CSSのみを使ったカスタマイズ。
PC用とスマホ用で数値は変更する必要がありますが、各要素の塊ごとに対称セレクタも紹介するんで、参考までにどうぞ。
合わせて読みたい
Simplicityの記事一覧をカスタマイズ
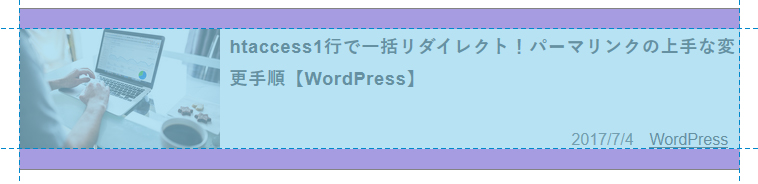
ごちゃごちゃしたのが嫌いなので、必要最低限の情報のみを残しました。デザインはこのサイトで使っている通りです。
記事一覧のサムネイル画像のカスタマイズに関しては、別途こちらにまとめてます。

それでは部分的に見ていきましょうか。
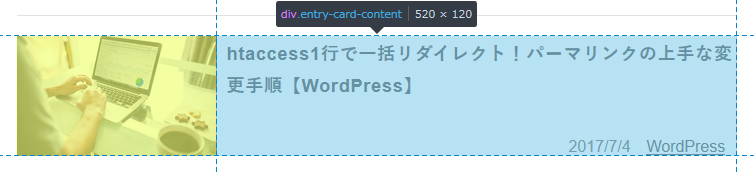
1、記事タイトルの調整
まずはタイトル周りのカスタマイズから。
/*記事タイトル
===================================*/
.entry-card-content{
height: 120px;
position:relative;
}
.entry-card-content h2 a{
font-size: 18px;
letter-spacing: 0.05rem;
}
Simplicityでは、クラス名「.entory-card-content」内に画像を除くデータが記述されています。(タイトル、説明文、投稿日、カテゴリー、続きを読む)

僕のようにサムネイルのサイズをオリジナルで作った場合は、要素全体の高さ等サイズを調整する必要があります。
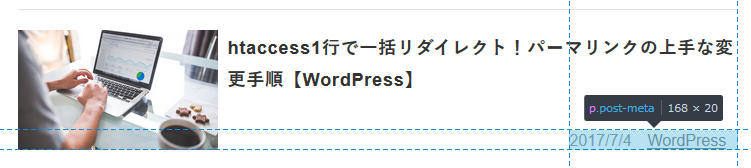
2、投稿日時、カテゴリーのスタイル調整
投稿日時とカテゴリーの位置を右側に移動させました。
さらに、少しでもシンプルにするためにアイコンは消してます。
/*投稿日時、カテゴリー
===================================*/
.entry-card-content .post-meta {
background-color: #fff;
position:absolute;
right:0;
bottom:0;
margin:0px;
}
.entry-card-content .post-meta .fa{
display:none;
}
この2つは、クラス名「.post-meta」内に記述されています。

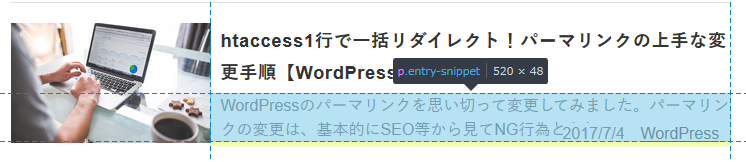
3、記事の説明文、記事を読むボタンを削除
記事の説明文と、記事を読むボタンを削除。これでかなり見た目がスッキリすると思います。
/* 記事の説明、記事を読むボタンを削除
===================================*/
.entry-card-content .entry-snippet{
display:none;
}
.entry-card-content footer {
display:none;
}
説明文は、クラス名「.entry-snippet」内に記述されてるので、displayプロパティで消してしまいました。

記事を読むボタンは「footer」内に記述されているので、同様の方法で消してあげましょう。
4、リンク文字の色調整
リンクの色も調整。これは、カテゴリーと投稿日時のリンクに関するものです。
/* リンク文字の色
===================================*/
.entry-card-content .post-meta .category a {
color: #333;
}
.entry-card-content .post-meta .category a:hover {
color: #2098A8;
}
単純にホバー前と後の色を変更させているだけのことですね。
5、各記事の枠線のスタイル調整
最後に各記ごとの枠線の調整。
/*枠等の配置
===================================*/
#list article{
padding: 20px 0;
border-bottom: 1px solid #e1e1e1;
}
#list article:first-child{
border-top: 1px solid #e1e1e1;
}
#main .entry {
margin-bottom: 0px;
}
WordPressの記事一覧の1つ1つは、ID名「list」内の「article」が大枠となってます。

これを使って、外枠に枠線を付けました。
上手く枠を付けるにはこちらの記事も参考になります。

最後に
同じSimplicityでも、それぞれの環境によって数値は違ってくると思います。
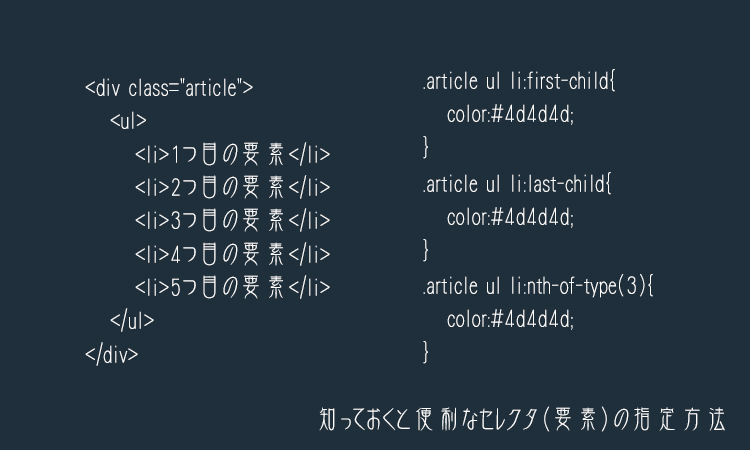
各要素の対象となるセレクタは紹介した通りなので、参考にしてみてください。