WordPressでブログサイトを運営している皆さん。
サイトのデザインで、ある一部(文字など)を非表示にしたい場面ってないでしょうか?
ウィジェットやもともと備わっているWordPressの機能だけでは、大まかな範囲でしかアレンジできませんよね。
web制作初心者にとっては難しく感じられるかもしれませんが、サイトのデザインを少し変えるくらいの事なら、実はコツを覚えるだけで簡単に出来るようになります。
webサイトを1から作るにはそれなりの知識が必要ですが、すでにサイトがある程度の形になっている場合はたいした知識はいりません。
どんなサイトもデザインはCSSで行われる
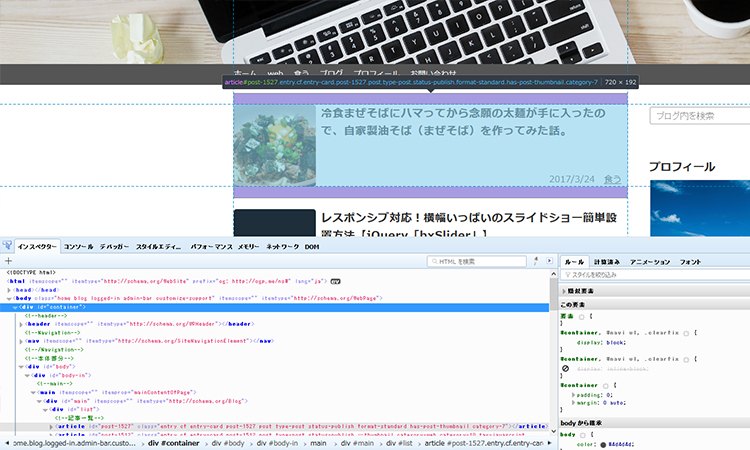
WordPressはPHPで作られていますが、他サイト同様にデザインはあくまでCSSを使って行われています。
つまりcssの使い方さえ覚えれば、サイトデザインをそこそこ自由にカスタマイズできるようになるわけです。
しかもCSSはweb素人でも理解しやすいので少しずつでも触れてみてほしいです。
ぜひ一度CSSの基本に目を通してみてください。

PHPで作られているWordPressでは、特定の要素がどのファイルどの箇所に記述されているがが分かりにくいですし、あまり知識がないのにPHPファイルを変更するのも危険です。
ですから基本構造に手を加えることなく、なるべくCSSで済ませるのがいい方法だと思います。
特定要素を非表示に「display:none;」
CSSの「displayプロパティ」は指定した要素の表示形式を変更する際に指定します。
サイトの一部を消したいときにはこのプロパティが役立ちます。
下記のように「none」を指定することで、HTML内には記述されている要素がブラウザ上では表示されなくなります。
セレクタ{
display:none;
}WordPressでは、管理画面の「外観」の「テーマの編集」より「スタイルシート(style.css)」内に記述すれば全てのページにCSSが適用されます。
ですからセレクタの記述には少し注意してください。
これに関してはこちらの記事で触れています。

最後に
HTMLとCSSは独学でも十分理解できると思います。
これからWordPressのブログサイトを大きくしていきたい人は、サイト制作の勉強にも少し時間を割いてみるといいと思います。
1日もあればすでに存在しているwebサイトの簡単なアレンジくらいは出来るようになりますよ。


