Simplicityでブログを運営している皆さん。
今回は、文字リンクの先頭に「矢印」のようなアイコンを付ける方法を紹介します。
記事中の目立たなかった文字リンクも、頭にアイコンが付くだけで一気にユーザーの目に留まりやすくなります。
ちょっとしたことですが、デザイン的に洗練された感じにもなるのでおすすめです。
【Simplicity】文字リンクの先頭に矢印アイコンを付ける方法
実装するとこんな感じのデザインになります。
![]()
よくある感じですね。
通常の編集画面からは分かりませんが、実はSimplicityにもこのようなアイコンを付ける機能がちゃんと備わってるんです。
ちなみに、全てのリンクがこうなるわけではなく、任意のリンクだけにアイコンをつけられます。
手順はたったの2つです。順番に見ていきましょう。
1、「FontAwesome」でアイコンのコードをコピー
まずはアイコンのコードを取得します。
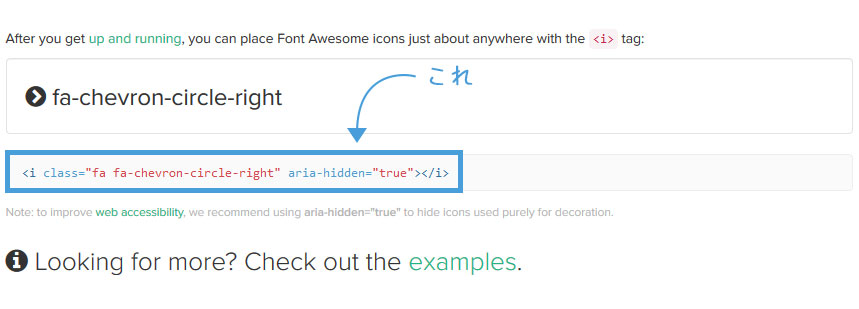
過去の記事でも紹介しましたが、Simplicityでアイコンを使う際は「FontAwesome」というアイコンフォントを利用するんです。
リンク先より使えるアイコンが確認できるので一度見てみてください。矢印だけでもいろんな種類がありますよ。
その中から好きなアイコンを選択()しコードをコピーしましょう。

2、取得したコードをリンクの前に張り付ける
コードをコピーしたら、あとは文字リンクの前に張り付けるだけ。
テキスト編集画面を見ると、リンクは「aタグ」で囲んであります。その前に張り付けましょう。(ウィジェット等で使うときも方法は同じです)
例えばこんな感じ。
<i class="fa fa-chevron-circle-right" aria-hidden="true"></i><a href="https://coonelnel.net/">トップページ</a>これでリンク前にアイコンが表示されるはずです。
cssを使って表示させる方法もあるんですが、初心者にはこの方法が一番簡単で分かりやすいと思います。
アイコンの色を変更したいときは?
おまけ程度に、アイコンの色の替え方も紹介まとめておきます。
方法は簡単。先ほど取得したコードに対してCSSを使って色を指定するだけです。
コードに直接記述する場合は、
<i style="color:#499eda;" class="fa fa-chevron-circle-right" aria-hidden="true"></i>スタイルシートに記述する場合は、
.fa-chevron-circle-right{
color:#499eda;
}といった感じです。
好きなカラーコードを入力しましょう。(ネットで簡単に出てきますよ)
最後に
リンクの頭にアイコンがついているのといないのでは、ずいぶんと印象が変わります。
見やすさが全然違いますね。
簡単なのでぜひやってみてください。
合わせて読みたい


