Simplicityのスライドインメニューをちょっとカスタマイズしてみました。
少しでも標準のものと変えたかったんですよね。
そんなわけで、今回は簡単にスライドインメニューの見栄えを変える方法をご紹介。
主にこんな内容となります。
- スライドインメニュー各ボタンのCSS対称セレクタは?
- 一部の不要なボタンを削除するには?
- ボタンの色を変更するには?
- ボタンのアイコンの種類を変えるには?
ちょっとしたことですが、よければ参考にしてみてください。
合わせて読みたい
Simplicity スライドインメニューとは
Simplicityには、スマホ等でサイトを見た時に表示されるモバイル専用メニューボタンの種類が複数用意されています。こちらの7種類です。
- アコーディオン(デフォルト)
- アコーディオンツリー
- モーダルメニュー
- スライドインライト(ボタン上)
- スライドインライト(ボタン下)
- スライドインダーク(ボタン上)
- スライドインダーく(ボタン下)
ちなみにこれは、「外観」→「カスタマイズ」→「レイアウト(全体・リスト)」→「モバイルメニュータイプ」より設定できます。
どんな風に表示されるかはそれぞれ実際に見てもらいたいんですが、今回紹介するのは下4つ「スライドインメニュー」についてです。
スライドインメニュー標準ではこんな風に表示されます。

このように、スマホ画面の上部か下部に常に便利なボタンを表示させることが出来るんです。
ここで表示される全てのボタンがこの位置に必要かといわれると正直そうでもないんですが、サイドバーに設定したものをスマホサイトで簡単に呼び出してくれるのは、個人的に面白いと思ってます。
ともあれ簡単に設定できる便利な機能なことは間違いないので、まだの人はぜひ試しに使ってみてはどうでしょうか。
Simplicity スライドインメニューをカスタマイズするCSS
それでは本題のスライドインメニューのカスタマイズ方法を見ていきましょう。
スライドインメニュー それぞれのボタンのCSS対象セレクタ
CSSを使ってのカスタマイズになるので、まずはそれぞれのボタンの対称セレクタを紹介します。
CSSが分かる人はこれさえ分かれば基本何でも出来るでしょう。
- メニューボタン
a#footer-button-menu
- 検索ボタン
a#footer-button-search
- トップへボタン
a#footer-button-go-to-top
- サイドバーボタン
a#footer-button-sidebar
- 前へボタン
a#footer-button-prev
- 次へボタン
a#footer-button-next
不必要なボタンを削除するには
上記で紹介したボタンを一部非表示にしたい場合は、displayプロパティを使用します。
こちらを参考にしてください。
a#footer-button-search{
display:none;
}例えばこんな記述をした場合は、検索ボタンが削除(非表示)されることになります。
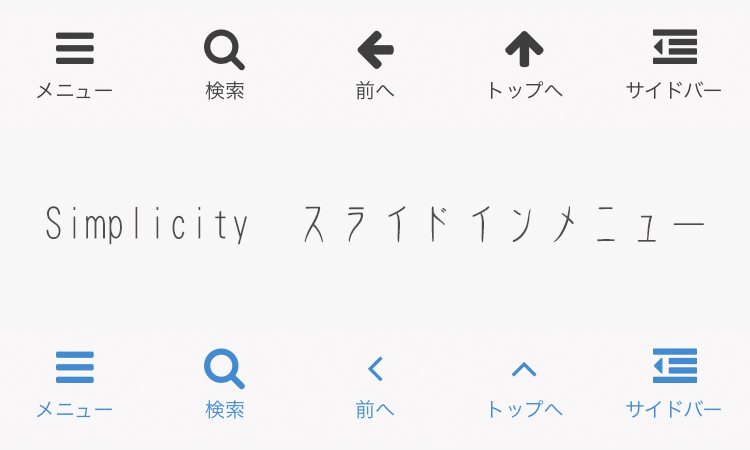
ボタンの色を変更するには
ボタンの色を変えるのも簡単です。
先ほど紹介したセレクタに対しcolorプロパティを指定するだけです。
a#footer-button-prev,a#footer-button-next,a#footer-button-search,a#footer-button-menu,a#footer-button-go-to-top,a#footer-button-sidebar{
color:#3a85cc;
}こんな感じにすれば、すべての色を変えることが出来ます。
ボタンのアイコンを変えるには
アイコンの種類を変えたいときは、まずこちらの記事をご覧ください。

Simplicityには簡単にアイコンフォントを使う機能が備わっているので、この中から自由に使うことが出来ます。
例えばこんな感じ。
a#footer-button-go-to-top span::before{
content: "\f106";
}これでトップへボタンのアイコンが変更されました。
最後に

これくらいのカスタマイズなら簡単ですね。
cssの基本を詳しく知りたい人はこちらをご覧ください。web初心者はちょっとはカスタマイズの幅が広がるんじゃないかと思いますよ。

そのうちメニューの出方も変えたりしたいと思ってます。