WordPressのテーマ「Simplicity」に、実際に施したカスタマイズの一覧をまとめておきました。
SEOに強い無料テーマとして有名なSimplicity。他にもSEOに強い無料テーマはありますが、その中でもカスタマイズしやすいテーマとして知られています。
このサイトもSimplicityで作っているので、実際にどう変わったのかは見てもらえば分かると思います。カスタマイズするたびに随時更新していきますよ。
追記)その他、WordPressで作成したブログサイトでいずれやりたくなるようなこともまとめておきました。これはある程度知識がついてきた頃にやるのがおすすめ。
- Simplicityのカスタマイズまとめ
- 1、Simplicityで使えるアイコンフォント
- 2、記事一覧のサムネイルをカスタマイズ
- 3、スライドインメニューをカスタマイズ
- 4、Simplicityの子テーマをカスタマイズ
- 5、サイドバーにプロフィールを追加
- 6、SNSシェアボタンを横一列にカスタマイズ
- 7、SimplicityのTwitter設定
- 8、外部文字リンクにアイコンを付ける
- 9、記事一覧のデザインをカスタマイズ
- 10、Simplicityの見出しをカスタマイズ
- 11、サムネイル画像上にカテゴリーのラベルを付ける
- 12、シェアボタンをアイキャッチの下に移動
- 13、ブログカードをカスタマイズ
- 14、関連記事のデザインをカスタマイズ
- 15、おしゃれなモバイルメニューを設置
- 16、先頭のh2タグ上にアドセンス広告を2つ横並びに設置
- 17、文字リンクの頭に矢印アイコンを入れる方法
- 18、重要な文章にマーカー線を引く
- カスタマイズの基本「HTML」と「css」を学ぶ
- 追記:Simplicityの後継Cocoonにテーマを移行しました
- simplicity使いが有料テーマを試した感想
- WordPressで作ったブログサイトでいずれやりそうなカスタマイズ
- 最後に
Simplicityのカスタマイズまとめ
Simplicityのテーマをもとにしたカスタマイズをまとめています。
ですが他テーマも根幹の部分は同じなので、理解できればSimplicity以外のテーマにも適用できるはずです。
1、Simplicityで使えるアイコンフォント
Simplicityでは「FontAwesome」というアイコンフォントが使われています。
かなり種類が豊富なので、一通り目を通しておくといいと思います。

2、記事一覧のサムネイルをカスタマイズ
Simplicityで使われるサムネイルは、通常サイズが自動的に決まってしまいます。
CSSで調整するだけでは、画像が引き伸ばされてしまうんです。
PHPを使って、自分の好きな横幅・高さにカスタマイズする方法を紹介。

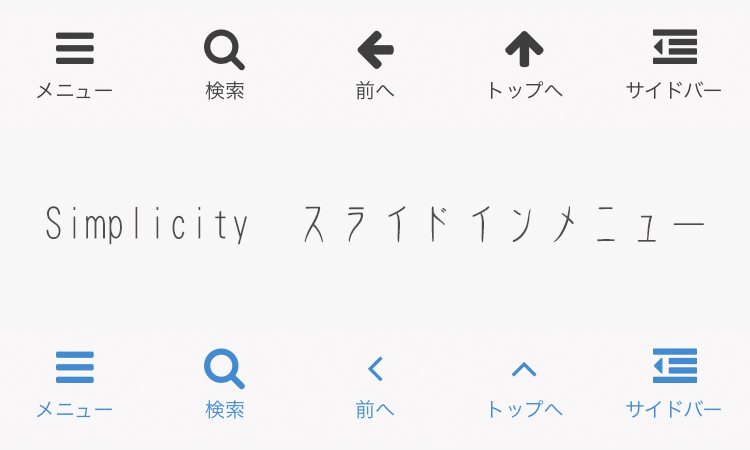
3、スライドインメニューをカスタマイズ
モバイルで表示されるスライドインメニュー。
ここでは、スライドインメニューをカスタマイズするためのCSSセレクタをまとめてます。
アイコンフォントと組み合わせることで、オリジナリティを出すこともできますよ。

4、Simplicityの子テーマをカスタマイズ
WordPressのカスタマイズは、子テーマを使うのが常識です。
Simplicityでも簡単に子テーマをダウンロードできますが、最初は編集画面より扱えるPHPファイルが一部しか表示されていません。
親テーマのPHPファイルを子テーマに移す方法を紹介します。

5、サイドバーにプロフィールを追加
サイドバーに画像を使ったプロフィールを追加する方法を紹介。
ちょっとした自己紹介を乗せたい時なんかに使ってみてください。

6、SNSシェアボタンを横一列にカスタマイズ
Simplicityはデフォルトで、シンプルなSNSシェアボタンを実装できます。
ですが、SNSの表示数によっては2、3行になってしまいます。
スマホサイトでは、これがなかなか鬱陶しいんですよね。
そんなわけでシェアボタンを横一列に並べる方法をまとめました。

7、SimplicityのTwitter設定
SimplicityとTwitterを連携させる方法のまとめです。
自信のTwitterアカウントの登録方法や、タイムラインを表示させる方法を紹介します。

8、外部文字リンクにアイコンを付ける
アイコンフォントを使って、外部文字リンクの後ろにアイコンを付ける方法。
さらにボタンのようなデザインにすることで、少しおしゃれなリンクにしてみました。

9、記事一覧のデザインをカスタマイズ
Simplicityの記事一覧は、最初結構ごちゃごちゃしてます。
そこで、不必要な情報は削除しよりシンプルなデザインにしてみました。
これで他のSimplicityサイトと比べ、デザイン的にかなりの差別化を図れると思いますよ。

10、Simplicityの見出しをカスタマイズ
CSS初心者は、まず見出しからカスタマイズするのがおすすめ。
文字のスタイル変更から徐々にカスタマイズに慣れていきましょう。
シンプルで目に入りやすい見出しのCSSを紹介します。

11、サムネイル画像上にカテゴリーのラベルを付ける
サムネイル画像の左上にカテゴリーを移動するカスタマイズです。
有料テーマでよく見かけるので、Simplicityにも実装してみました。
PCサイト専用ですが結構気に入ってます。

12、シェアボタンをアイキャッチの下に移動
通常アイキャッチ画像の上にあるシェアボタンを、アイキャッチ下に移動してみました。
デザインにメリハリが出ます。

13、ブログカードをカスタマイズ
ブログカードのデザインをちょっとカスタマイズするためのCSSセレクタを紹介します。
本文の邪魔にならない程度にシンプルにしてみました。

14、関連記事のデザインをカスタマイズ
本文下にある関連記事のデザインをカスタマイズします。
記事一覧同様シンプルなデザイン。サムネイルのサイズ変更もまとめてあります。

15、おしゃれなモバイルメニューを設置
プラグインを使っておしゃれなモバイルメニューを設置してみました。
有効化するだけですぐに実装することが出来ます。設定画面より見た目のカスタマイズも可能。

16、先頭のh2タグ上にアドセンス広告を2つ横並びに設置
最初に出てくるh2タグの上に、アドセンス広告を2つ横並びに設置する方法を紹介。
Simplicityは「投稿本文中ウィジェット」があるので簡単です。
ただし、コンテンツ量が不十分な時は広告の貼りすぎに要注意。

17、文字リンクの頭に矢印アイコンを入れる方法
文字リンクの頭に矢印のアイコンを付ける方法を紹介。
リンクがパッと目に留まるようになるのでおすすめです。

18、重要な文章にマーカー線を引く
文章の重要な箇所にマーカーのような線を引く方法を紹介します。
長文を書いている人はこれを実装することで、ユーザーが見やすい文章にすることが出来ると思いますよ。
文章の要点が伝わりやすくなります。

カスタマイズの基本「HTML」と「css」を学ぶ
WordPressのデザインをカスタマイズしたいときは「HTML」と「css」の知識が必要。
しかし、実はこの2つって他の難しいプログラム言語と比べ、簡単に理解することが出来るものなんです。
上記Simplicityカスタマイズの各記事内で簡単に紹介はしていますが、一度基本知識に目を通してからの方が理解も進みますし、今後どんどんオリジナルのカスタマイズができるようになると思います。
1、カスタマイズの基礎知識「HTML」
HTMLはwebページ構成する枠組みを作るためのものです。
デザイン変更するのはあくまで次に紹介するcssなんですが、HTMLを理解しておかないとcssも使えません。
何度も言いますが超簡単なので、これからwebに携わっていく人は一度目を通してみることをおすすめします!
あわせて読みたい
2、カスタマイズの基礎知識「css」
HTMLが理解できたらいよいよcssです。
webページのレイアウトは全てこれでできます。
基本知識とよく使うプロパティをまとめておきました!
あわせて読みたい
追記:Simplicityの後継Cocoonにテーマを移行しました
Simplicityの後継テーマCocoon(コクーン)がリリースされたので、テーマを移行しました。
いろいろカスタマイズして愛着のあったSimplicityでしたが、Cocoonは現web環境に最適化されたテーマ。Simplicityと比べいろんな面でアップデートされてます。
有料テーマにも匹敵する最強の無料テーマ。
CocoonもSimplicity同様、カスタマイズのしやすさは抜群です。
ブログ初心者や、サイトを独自にカスタマイズしたい人に特におすすめですね。
Simplicity使いのみさんもできれば移行しておいた方が良いと思いますよ!
simplicity使いが有料テーマを試した感想
無料テーマを使っている人ならだれもが気になる、有料テーマの話も少しまとめた記事も書きました。
僕はこのサイト以外にも複数のサイトを運営しているんですが、simplicityのような無料テーマ以外に有料のテーマを使ってます。
大体10,000円くらいするんですが、やっぱり有料テーマは扱いやすい。これに限ります。
僕は自分でカスタマイズするのが楽しくて無料テーマも使ってますが、記事の執筆に集中したい人は有料テーマも検討してみる価値がありますね。
あわせて読みたい
WordPressで作ったブログサイトでいずれやりそうなカスタマイズ
WordPressでブログ運営している人なら、いずれやることになるかもしれないこともまとめます。どちらかというとこれは中級者向けかもしれません。
1、WordPressをSSL化する方法
WordPressで作ったサイトをSSL化する手順をまとめます。
まだ徐々にではありますが、GoogleによるSSL化サイトの優遇が発表されるようになってきました。
いずれやるつもりの人は早めにやっておくことをおすすめします。

2、サイト全体のパーマリンクを上手に一括変更する方法
パーマリンクはサイト作成の最初の段階で決めるのが基本ですが、方法さえ間違えなければ上手く移行することが出来ます。
どうしても変更したいときは参考にしてください。

最後に
簡単なものから少し手間のかかるものまで、ざっくばらんにまとめました。
順番もごちゃごちゃですが、そこはご容赦を。
他のSimplicityサイトでは見ないカスタマイズもあると思うので、ぜひ参考にしてみてください。
徐々にブログサイトに合うようなデザインにしていきたいと思っておりますよ。


